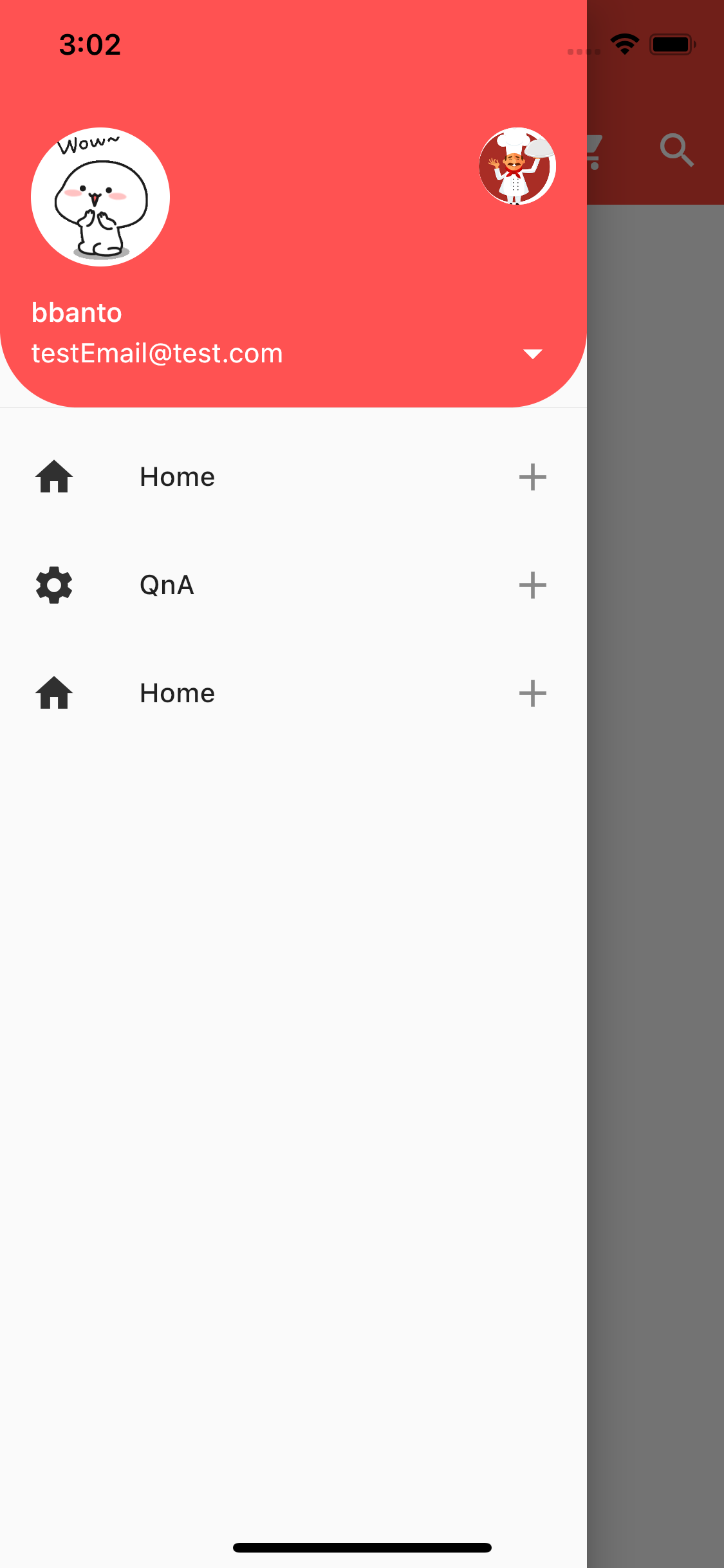
✅이번시간에는 지난 시간에 이어서 Drawer 메뉴 만들기 2에 대해서 알아보려고 해. Drawer 1,2가 나뉜 이유는... 내가 지난 시간에 1까지 밖에 시간이 안되서 1까지 공부하고 포스팅을 했는데 거기에 2를 합치는 것이 너무 번거로워서 그냥 따로 분기하기로 함..! 이번 시간 주요 내용은 이렇게 돼! ✅코드리뷰 및 코드 설명 import 'package:flutter/material.dart'; // 데스크탑, 앱 등에 고루 UI를 적용할 수 있게 해주는 구글이 제공해주는 패키 void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return..