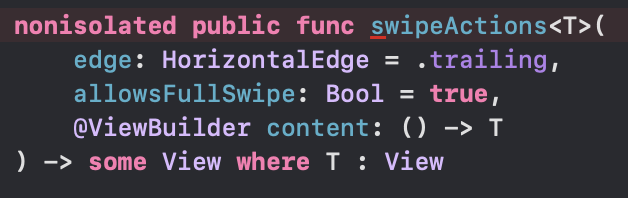
[SwiftUI] .swipeActions not working When using swipeActions, it does not work if you place a other content instead of a Button. ❌ It does not work @State private var showTranslation = false var body: some View { List(0.. ✅ It works @State private var showTranslation = false var body: some View { List(0..