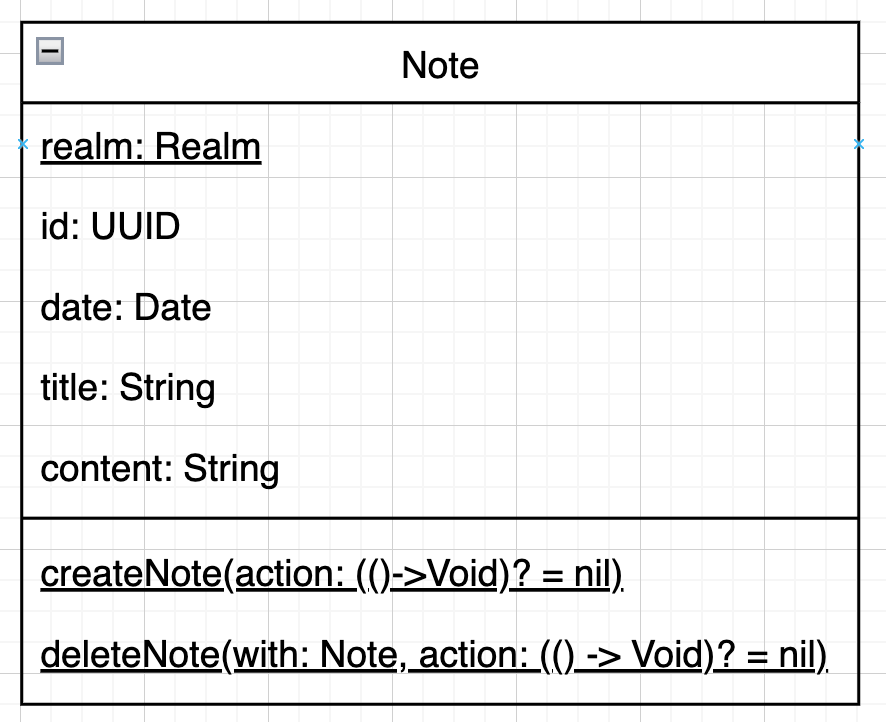
내가 보려고 기록하는 Realm 구조 설계하기 및 @escaping 해당 포스팅은 제 기본 지식에 자주하는 실수를 기록하기 위해 작성했습니다. @escaping과 @nonescaping가 정말 궁금하다면 다른글을 찾아봐주세요. 자 이번에 Realm을 사용하는데 @escaping을 사용하기로 함. 설계를 UML로 하는데, 간단하게 UML을 사용해서 Static이나 Property Wrapper는 어떻게 표현해야하는지 고민이 되었다. Realm을 UML로 표현해보았다. (참고)를 보면 static의 경우에는 밑줄로 표현한다고해서 우선 이렇게 작성해 보았다. Realm을 학습을 하고있어서 어떻게 설계해야하는지 잘 모르지만, 해당 모델에서 처리하고자 했다. 셀에서 지워진 정보가 CollectionView에 반영..