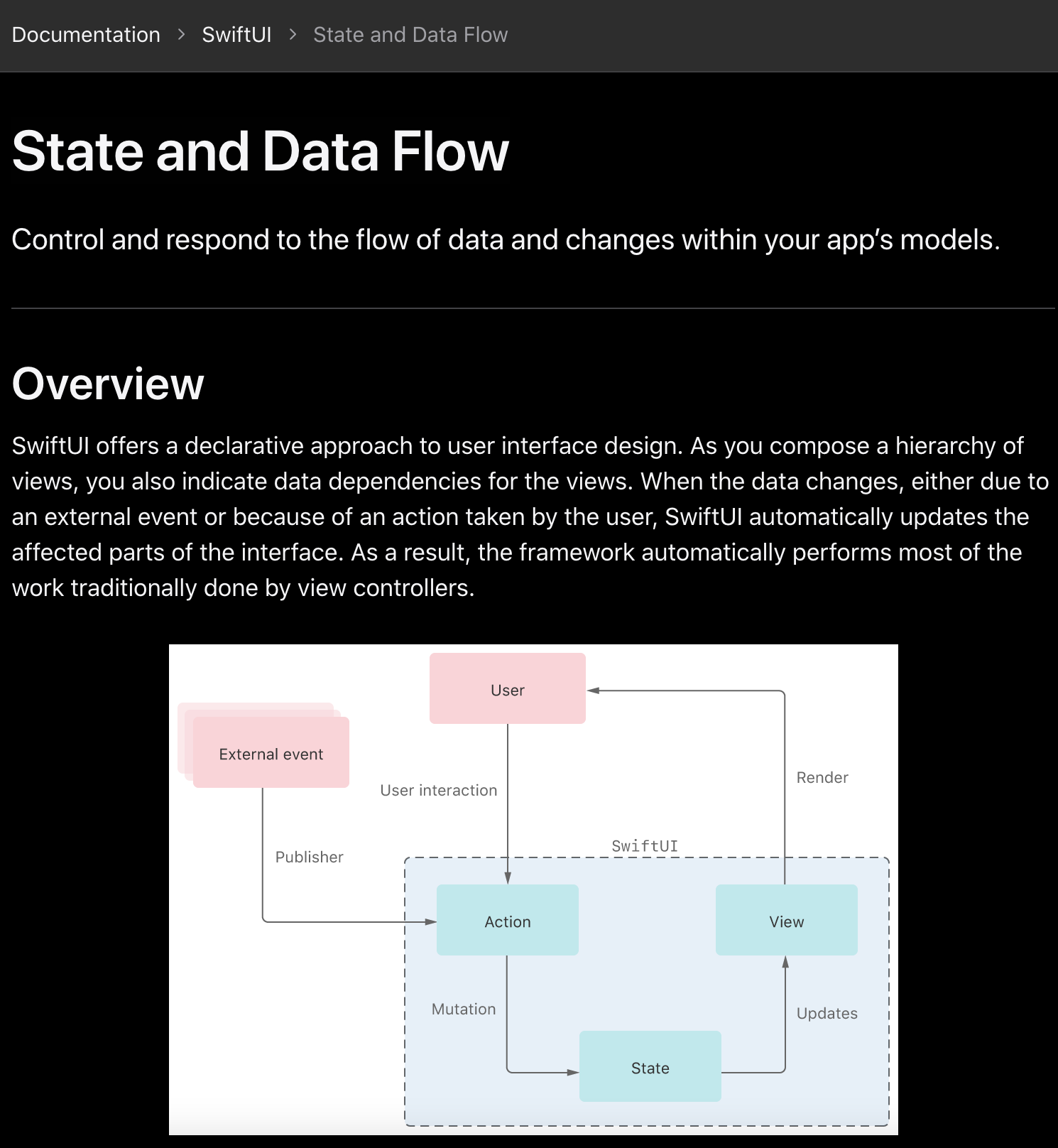
State and Data Flow ✅ 아래의 문서 중 필요한 부분을 골라서 작성하였습니다. https://developer.apple.com/documentation/swiftui/state-and-data-flow Apple Developer Documentation developer.apple.com SwiftUI는 user interface 디자인을 선언적으로 제공하고 있다. (선언형 프로그래밍) 따라서 view를 계층적으로 구성할 때 views를 위한 데이터도 종속성도 표시한다. 외부 이벤트 혹은 user가 취하는 액션에 의해 데이터의 변화가 있을 때, SwiftUI에 영향을 받는 부분을 자동으로 업데이트 합니다. 결과적으로 이 프레임워크(SwiftUI)는 전통적으로 viewController에..