컨트롤 커맨드 스페이스를 함께 누르면 특수 기호 입력창이 나타나는 것을 확인할 수 있다.
자 커스텀 스테퍼도 어려울건 없다.

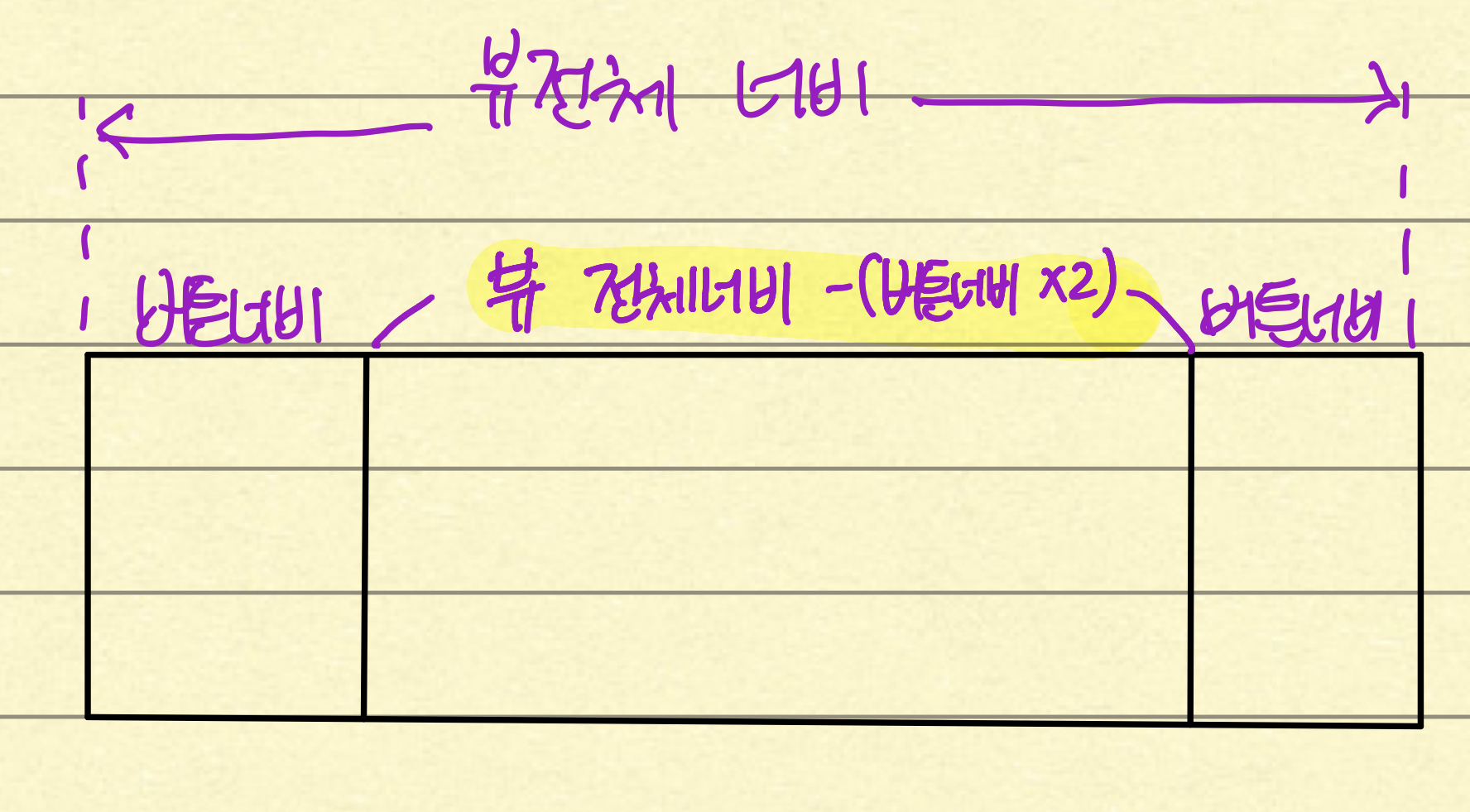
[ 왼쪽 버튼 - 레이블 - 오른쪽 버튼 ] 으로 구성된다.
이것도 뭐 딱히 특별할 건 없는데, 우리는 스토리 보드에서 view를 통해 스테퍼를 추가하는 방법도 한번 보자.

자 스토리보드를 이용해서도 만들 수 있다.
근데 @IBDesignalbe 이 코드가 있지??
이 코드는 스토리보드에서도 내가 만든 커스텀 코드를 디자인해서 보여주는건데,
저기 우측 상단 - 아이폰 그림 위에를 자세히보면 어딘가 문제가 있는지 feild failed 볼 수 있는데, 원래는 진짜 휴대폰에 나타나는 형태로 보여지나 어딘가 문제가 생겨서 현재 저렇게 나온다.
@IBInspectable : 우리가 만든 커스텀 코드를 인터페이스 빌더에 나타나게 해준다

마지막으로 UIView 보다는 UIControl 사용하는게 스테퍼에서는 더욱 추천하는 방법이다.
왜냐하면 뷰를 사용시 서브클래싱 할 필요는 없지만 이벤트를 연결하기가 어려우나
컨트롤 사용시 서브클래싱을 해야하나 이벤트를 연결할 수 있다
'Archive > 꼼꼼한 재은씨 시리즈' 카테고리의 다른 글
| [iOS14] 재사용 메커니즘 (0) | 2021.03.20 |
|---|---|
| SWRevealViewController (사이드바) - 외부라이브러리 1 (0) | 2021.03.19 |
| 커스텀 클래스(2) - 커스텀 탭 바 컨트롤러 (0) | 2021.03.19 |
| 커스텀 클래스(1) - 커스텀 버튼 (0) | 2021.03.19 |
| 알림창 커스터마이징 (0) | 2021.03.19 |