SwiftUI VStack, HStack, ZStack
SwiftUI에서 각각의 Stack들에 대해서 사용해보기
UIKit의 StackView와 같은데, 이건 SwiftUI가 훨씬 더 편리하다.
SwiftUI에는 Layout이라는 프로토콜을 채택해 UI를 커스텀하게 만든다.
UICollectionViewLayout 커스텀할 때랑 비슷해보이는데, 이는 일단 기본적인 부분부터 skimming하고 추후에 더 깊게 보기.
VStack
VStack의 경우에는 Vertical로 정렬이 되어서 View들이 배치된다.
이건 UIStackView를 활용한거라 매우 간단하다.
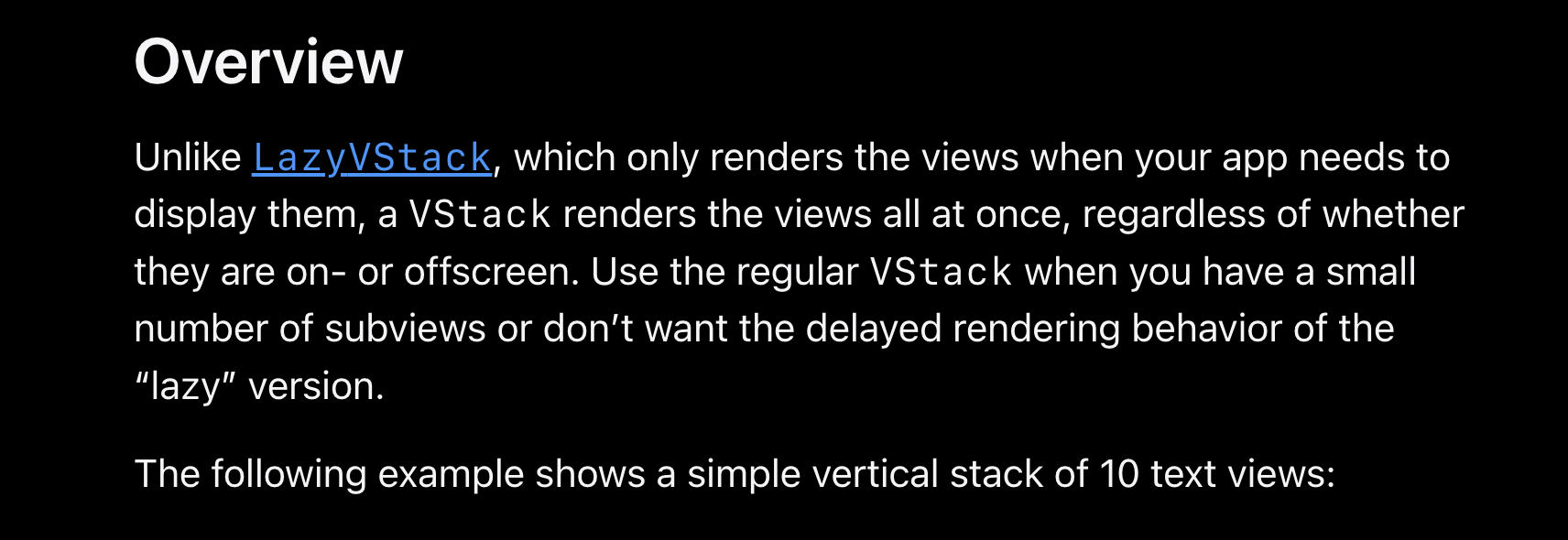
참고로 LazyVStack과 다르게 한번에 렌더링해서 주의해서 사용할 필요가 있다.

import SwiftUI
struct MyVStackView: View {
var body: some View {
VStack(
alignment: .leading,
spacing: 10
) {
ForEach(
1...10,
id: \.self
) {
Text("Item \($0)")
}
}
}
}
HStack
직관적으로 horizontal 방향으로 배치하는 스택뷰
VStack과 동일하게 LazyHStack이 존재하며 렌더링을 한번에 하니까 주의해야 한다.
import SwiftUI
struct MyStackView: View {
var body: some View {
HStack(
alignment: .center,
spacing: 10
) {
ForEach(
1...5,
id: \.self
) {
Text("Item \($0)")
}
}
}
}
ZStack
ZStack은 말그대로 z축 방향으로 쌓는 개념이다.
zindex는 기본이 0이며 0부터 숫자가 높아질수록 사용자의 디스플레이 기준으로 가깝게 있다고 생각하면 된다.
즉, zindex가 높은 것이 낮은 것을 가린다.
import SwiftUI
// 예제 1
struct MyStackView: View {
var body: some View {
ZStack(alignment: .bottomLeading) {
Rectangle()
.fill(Color.red)
.frame(width: 100, height: 50)
Rectangle()
.fill(Color.blue)
.frame(width:50, height: 100)
}
.border(Color.green, width: 1)
}
}
// 예제 2
struct MyStackView: View {
let colors: [Color] =
[.red, .orange, .yellow, .green, .blue, .purple]
var body: some View {
ZStack {
ForEach(0..<colors.count) {
Rectangle()
.fill(colors[$0])
.frame(width: 100, height: 100)
.offset(x: CGFloat($0) * 10.0,
y: CGFloat($0) * 10.0)
}
}
}
}

SwiftUI와 UIKit은 결국 UI를 그리는 프레임워크이다.
AnyLayout 프로토콜로 커스텀이 가능하다.
> UIKit을 래핑해서 사용하는 것 사이에서 조금 고민이 필요할 듯 싶다.
'apple > SwiftUI, Combine' 카테고리의 다른 글
| SwiftUI List (UITableView, UICollectionView) (0) | 2022.05.18 |
|---|---|
| SwiftUI Alert (0) | 2022.05.18 |
| SwiftUI Image 공부하면서 실제 서비스에 적용하기 위해 생각할 것들 (0) | 2022.05.18 |
| SwiftUI로 만든 Xcode Project에 Info.plist가 없는 경우 (0) | 2022.02.23 |
| SwiftUI 학습 시작 전 skimming (0) | 2022.02.20 |