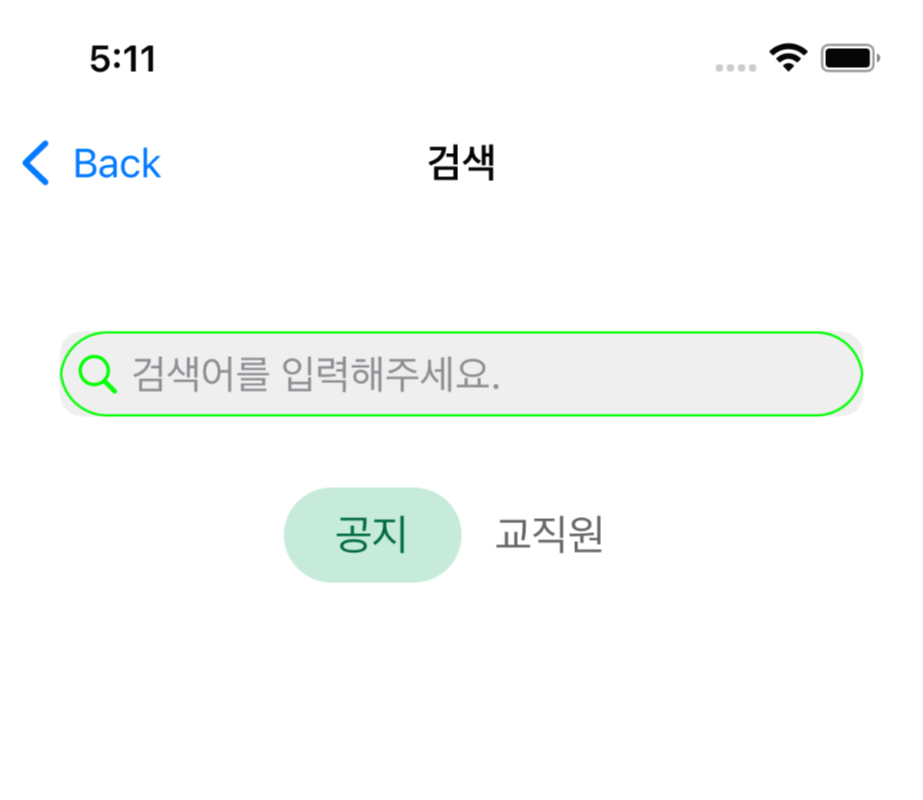
iOS StackView Button 추가하기
StackView의 경우에는 이전에는 storyboard로 사용했기에 크게 문제가 되지 않았는데, 코드로 할 때 조금 어려웠음.
var stackView = UIStackView().then {
$0.translatesAutoresizingMaskIntoConstraints = false
$0.backgroundColor = .white
$0.distribution = .fillEqually
}
var noticeButton = UIButton().then {
$0.setTitle("공지", for: .normal)
$0.layer.cornerRadius = 20
}
var employeeButton = UIButton().then {
$0.setTitle("교직원", for: .normal)
$0.layer.cornerRadius = 20
}
override func viewDidLoad() {
stackView.addArrangedSubview(noticeButton)
stackView.addArrangedSubview(employeeButton)
}

'project > Kuring(공지알림)' 카테고리의 다른 글
| [iOS] RxGesture에 정리 기본 (0) | 2021.12.20 |
|---|---|
| iOS UIButton 90도 회전시키기 (0) | 2021.12.20 |
| iOS SearchBar + RxSwift (0) | 2021.12.19 |
| [iOS] FCM(Firebase Cloud Message) 정리 및 테스트 환경 (0) | 2021.12.17 |
| [iOS] UILabel 2줄로 표현하기 (0) | 2021.12.09 |