iOS SearchBar + RxSwift

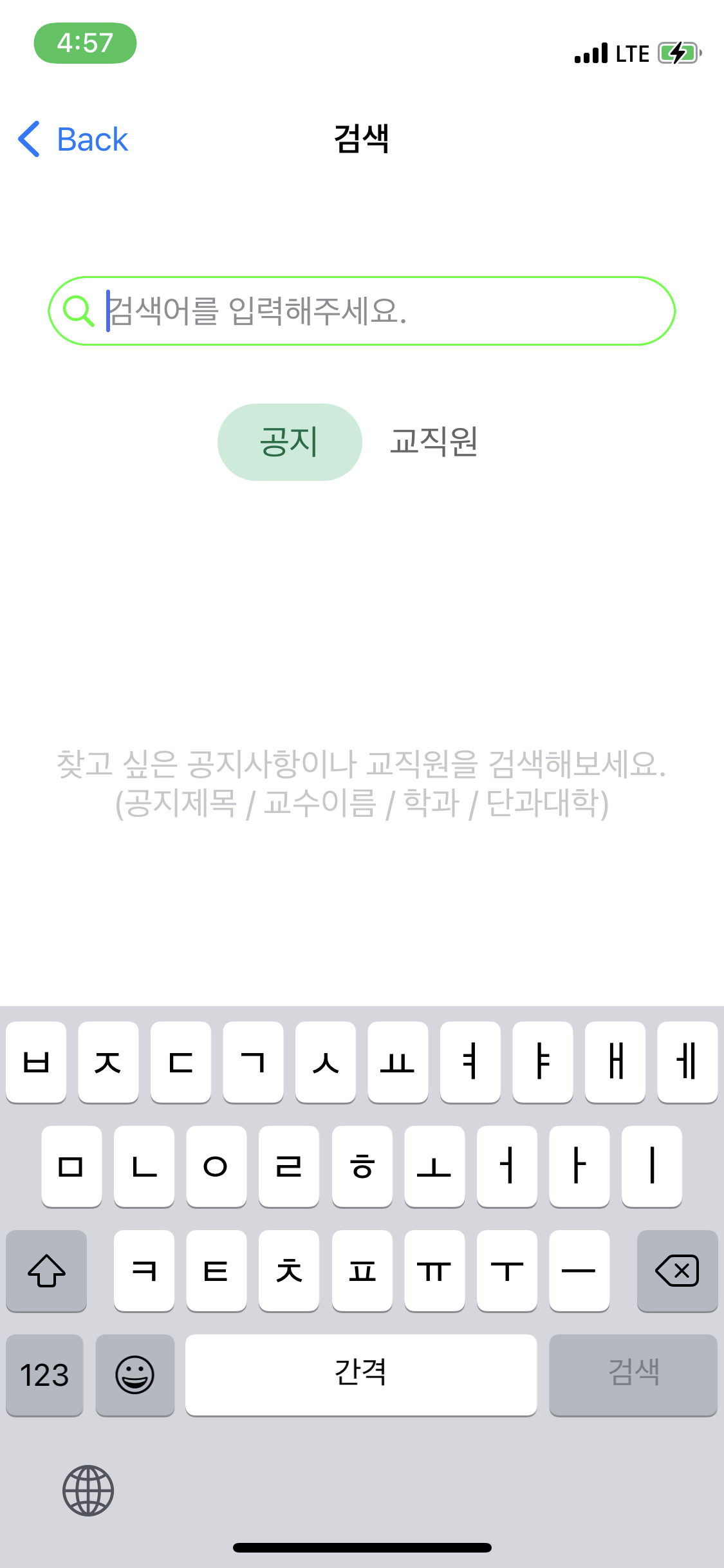
UISearchBar 선언
var searchBar = UISearchBar().then {
$0.placeholder = "검색어를 입력해주세요."
$0.searchBarStyle = .minimal
$0.searchTextField.layer.borderColor = UIColor.green.cgColor
$0.searchTextField.layer.cornerRadius = 20
$0.searchTextField.layer.borderWidth = 1
$0.searchTextField.largeContentImage?.withTintColor(.green) // 왼쪽 돋보기 모양 커스텀
$0.searchTextField.borderStyle = .none // 기본으로 있는 회색배경 없애줌
$0.searchTextField.leftView?.tintColor = .green
}
RxSwift를 활용하여 서치바 이벤트 핸들
컨트롤 이벤트 통해서 처리할 수 있음
searchBar.searchTextField.rx.controlEvent(.editingDidEndOnExit)
.bind { [weak self] in
// do something
}.disposed(by: disposeBag)
'project > Kuring(공지알림)' 카테고리의 다른 글
| iOS UIButton 90도 회전시키기 (0) | 2021.12.20 |
|---|---|
| iOS StackView Button 추가하기 (0) | 2021.12.19 |
| [iOS] FCM(Firebase Cloud Message) 정리 및 테스트 환경 (0) | 2021.12.17 |
| [iOS] UILabel 2줄로 표현하기 (0) | 2021.12.09 |
| [iOS] TextView keyboard resignFirstResponder (0) | 2021.12.08 |