iOS SnapKit 공식문서로 공부하기 4탄 (Then 라이브러리 활용)
스냅킷을 활용하면서 Then도 활용해보자
최근에 같이 작업하는 분이 Then을 추천해주셨는데 이도 회사에서 자주 쓰인다고 한다.
(Then 오픈소스 링크)
https://github.com/devxoul/Then
GitHub - devxoul/Then: ✨ Super sweet syntactic sugar for Swift initializers
✨ Super sweet syntactic sugar for Swift initializers - GitHub - devxoul/Then: ✨ Super sweet syntactic sugar for Swift initializers
github.com
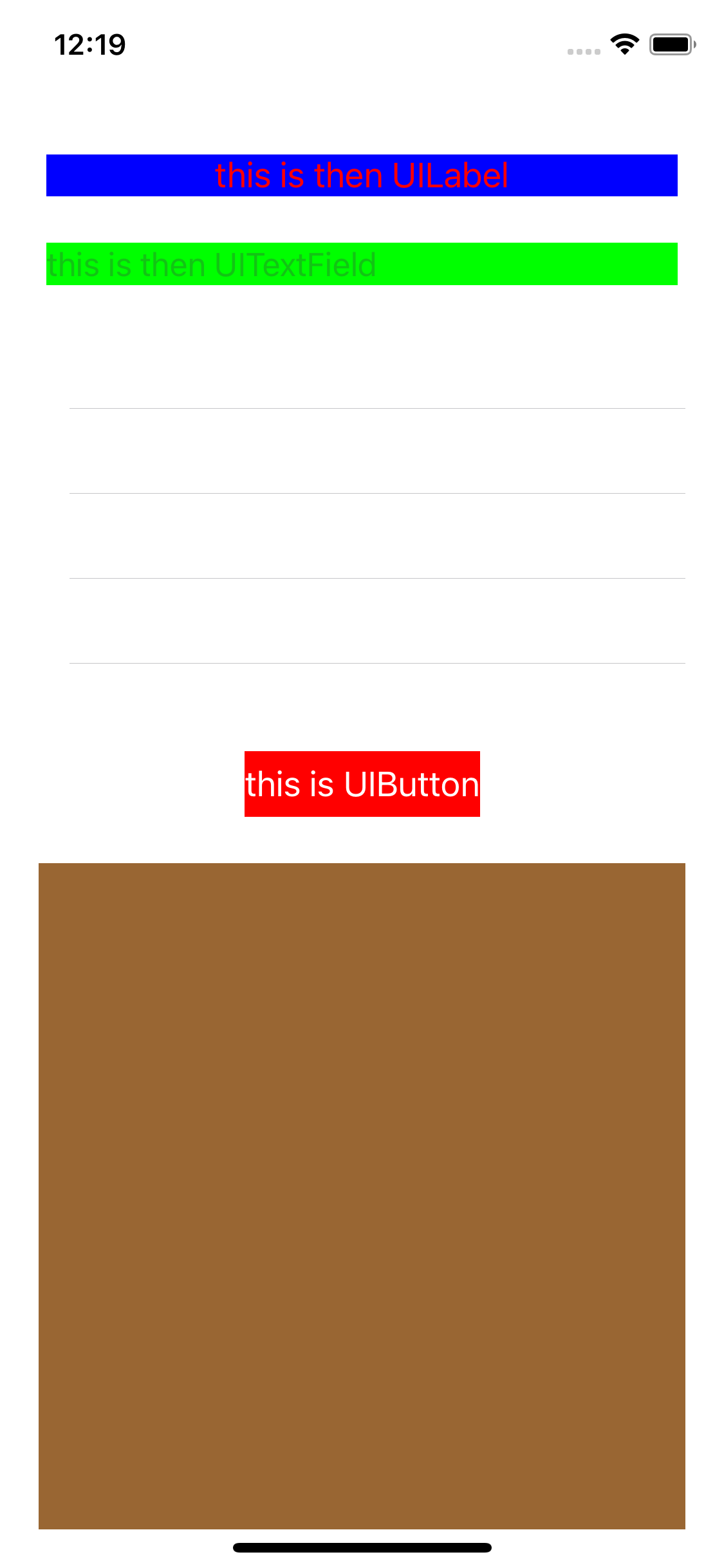
Then 라이브러리를 활용한 코드 구성
//
// ViewController.swift
// SnapKit_Practice
//
// Created by Lee Geon Woo on 2021/08/18.
//
import UIKit
import Then
class ViewController: UIViewController {
lazy var box = UIView().then {
$0.backgroundColor = .gray
}
lazy var newbox = box.with {
$0.backgroundColor = .brown
}
let tableView = UITableView().then {
$0.backgroundColor = .clear
$0.separatorStyle = .none
}
lazy var nameLabel = UILabel().then{
$0.text = "this is then UILabel"
$0.textColor = .red
$0.textAlignment = .center
$0.backgroundColor = .blue
$0.font = UIFont.systemFont(ofSize: 18)
}
lazy var nameTextField = UITextField().then {
$0.placeholder = "this is then UITextField"
$0.backgroundColor = .green
}
lazy var changeButton = UIButton().then {
$0.setTitle("this is UIButton", for: .normal)
$0.backgroundColor = .red
}
override func viewDidLoad() {
super.viewDidLoad()
addSubView()
setUpView()
}
func setUpView() {
self.nameLabel.snp.makeConstraints {
$0.top.equalToSuperview().offset(80)
$0.leading.equalToSuperview().offset(24)
$0.trailing.equalToSuperview().offset(-24)
}
self.nameTextField.snp.makeConstraints { // 네임 레이블을 기준으로 배치하기
$0.top.equalTo(self.nameLabel.snp.bottom).offset(24)
$0.leading.equalTo(self.nameLabel)
$0.trailing.equalTo(self.nameLabel)
//$0.leading.trailing.equalTo(self.nameLabel) 이렇게 줄여쓸 수 있다.
}
self.changeButton.snp.makeConstraints { make in
make.center.equalToSuperview()
// $0.center.equalToSuperview()
//make.size.greaterThanOrEqualTo(nameTextField) // 같거나 크게
}
self.box.snp.makeConstraints {
$0.top.equalTo(self.changeButton.snp.bottom).offset(24)
$0.leading.equalTo(20)
$0.trailing.equalTo(-20)
$0.bottom.equalToSuperview().offset(-20)
}
self.tableView.snp.makeConstraints {
$0.bottom.equalTo(self.changeButton.snp.top).offset(-20)
$0.leading.equalTo(20)
$0.trailing.equalTo(-20)
$0.top.equalTo(self.nameTextField.snp.bottom).offset(20)
}
}
private func addSubView() {
self.view.addSubview(self.nameLabel)
self.view.addSubview(self.nameTextField)
self.view.addSubview(self.changeButton)
self.view.addSubview(self.box)
self.view.addSubview(self.newbox)
self.view.addSubview(self.tableView)
}
}
복잡하지 않은 UI 요소들을 Then을 통해 간결하게 처리했다 !

TableView와 CollectionView는 어떻게 하는지 궁금하다.
다음 포스팅에 이어가보자
'apple > iOS, UIKit, Documentation' 카테고리의 다른 글
| iOS SnapKit 공식문서로 공부하기 6탄 (UITableView 코드로 구성하기 2편) (0) | 2021.08.19 |
|---|---|
| iOS SnapKit 공식문서로 공부하기 5탄 (UITableView 코드로 구성하기 1편) (0) | 2021.08.19 |
| iOS SnapKit 공식문서로 공부하기 3탄 (UI 배치하기) (0) | 2021.08.18 |
| iOS SnapKit 공식문서로 공부하기 2탄 (offset, inset) (0) | 2021.08.18 |
| iOS SnapKit 공식문서로 공부하기 1탄 (0) | 2021.08.18 |