이번시간에는 애니메이션에 대해서 간략하게 정리해보도록 하자!

✅ 애니메이션이란? 시간에 따라 뷰의 상태가 바뀌는 것
애니메이션을 이용하면 앱을 더 완성도 있게 만들 수도 있지만, 과하면 역효과가 날수도!

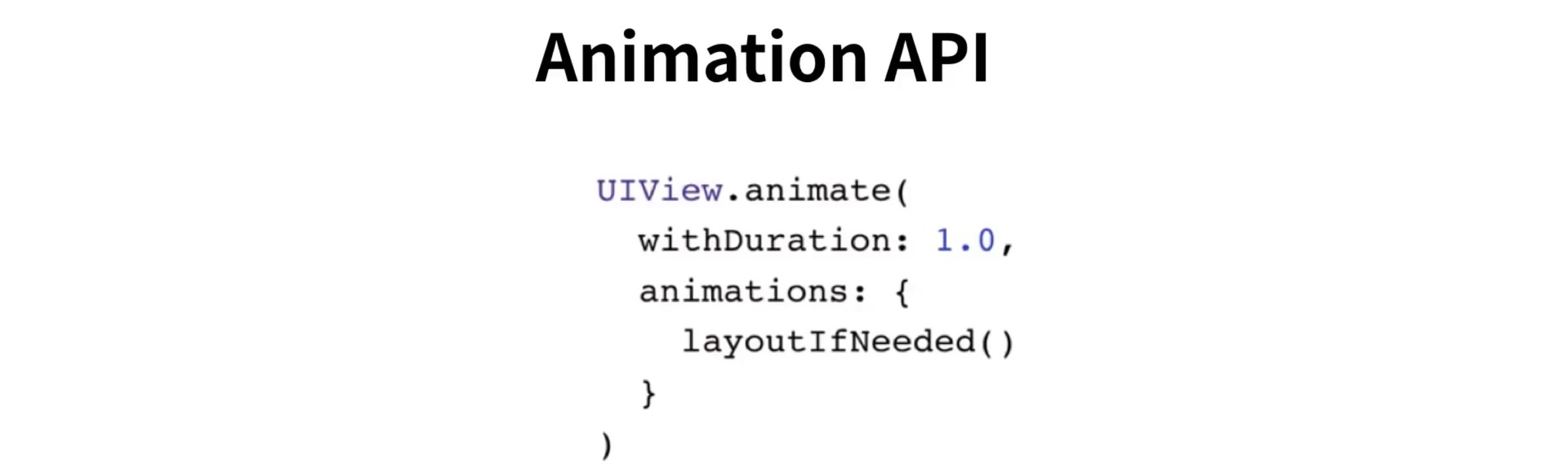
✅ UIView에 있는 Animation API사용

✅ 크게 두가지 부분으로 나눌 수 있는데


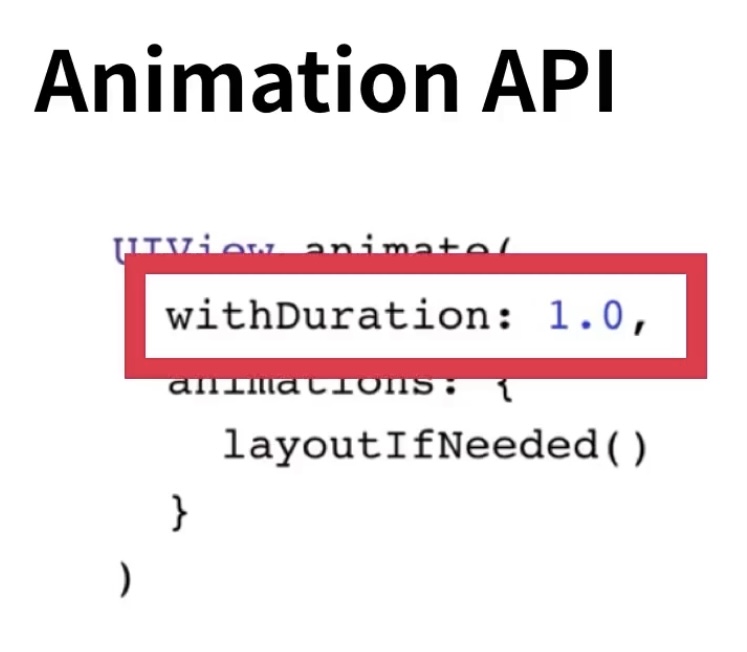
(좌) 왼쪽 이미지는 애니메이션이 진행되는 시간에 대한 정보
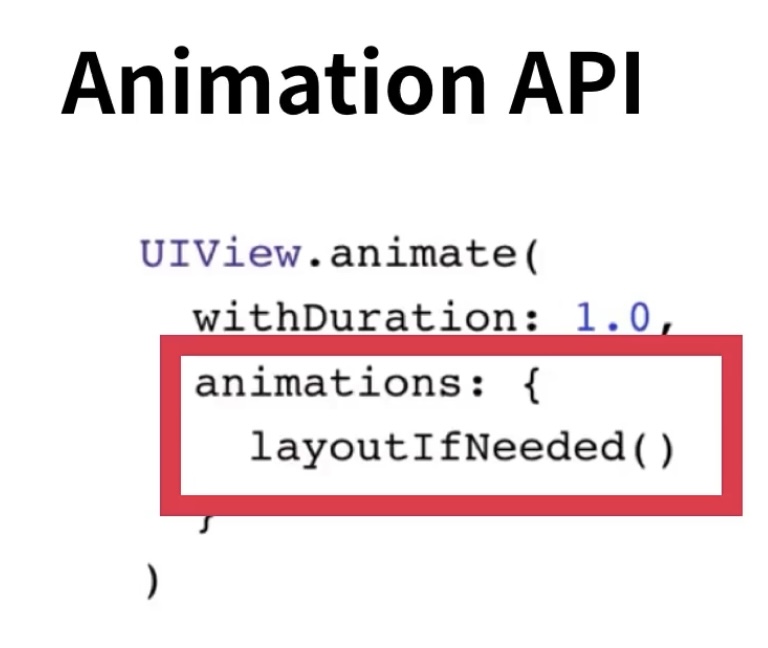
(우) 오른쪽 이미지는 애니메이션 클로저로 x의 시작값과 끝값, View의 프로퍼티 말고 뷰를 감싸고 있는 constraint 자체를 animating할 수 있다.
애니메이션이 진행되는 시간과
애니메이션 클로저 - x의 값 끝값 등을 넣어준다. View의 프로퍼티 말고 뷰를 감싸고 있는 constraint자체를 animating할 수 있다.
https://github.com/lgvv/fastCampus/tree/main/BountyList%20-%20Collection%2BAnimate
lgvv/fastCampus
Contribute to lgvv/fastCampus development by creating an account on GitHub.
github.com
----------------------------------------------------------------------------------------------------------------------
✅ 여기부턴 뷰의 속성을 이용하여 애니메이트!

✅ 크게 3가지
1. 포지션과 사이즈 : bounds, frame, center
2. 트랜스포메이션 : rotation,scale, translate
3. Appearance : backgroundcolor, alpha
❗️ 주의사항❗️
- 포지션이나 사이즈 같은 것들은 오토레이아웃이랑 겹칠 수 있는데, 오토레이아웃에서 벗어나게 애니메이팅 시키면 시스템은 다시 돌아오게 만든다.
- 오토 레이아웃 신경 덜 써도 되는 부분같은 경우는 스크린 바깥으로 나가던가, 페이드 아웃 된다던가 부분은 조금 신경 덜 써도 돼

https://github.com/lgvv/fastCampus/tree/main/BountyList%20-%20Collection%20%2B%20Animate2
lgvv/fastCampus
Contribute to lgvv/fastCampus development by creating an account on GitHub.
github.com
다음편...
💈 ch11 현상금 랭킹앱 코드리뷰(Animation)💈
✅ 이번 시간에는 ch11에서 애니메이션을 중점으로 하여 코드리뷰를 진행할 생각이야. 이 페이지를 보기 전! 자세한 이해를 위해 [개념편]을 참고하기 바래 2021.06.22 - [iOS/패캠공부] - 💈 ch11 Animati
rldd.tistory.com
'Archive > 패캠(올인원)' 카테고리의 다른 글
| 💈 ch11 현상금 랭킹앱 코드리뷰(Animation)💈 (0) | 2021.06.22 |
|---|---|
| ch11 현상금 랭킹앱 코드리뷰(CollectionView) (0) | 2021.06.22 |
| ch10 현상금 랭킹앱 코드리뷰(MVVM) (0) | 2021.06.21 |
| ch10 MVVM 패턴 (0) | 2021.06.21 |
| ch09 현상금 랭킹앱 코드리뷰 (0) | 2021.06.21 |