디자인 패턴 기초 #1
클린 아키텍쳐 🚀
디자인 패턴 🚀 에 대한 고민!!
Goal
1. 기술부채 최소화 💸
2. 재사용 및 지속 가능 ♻️
디자인 패턴 기초 #2
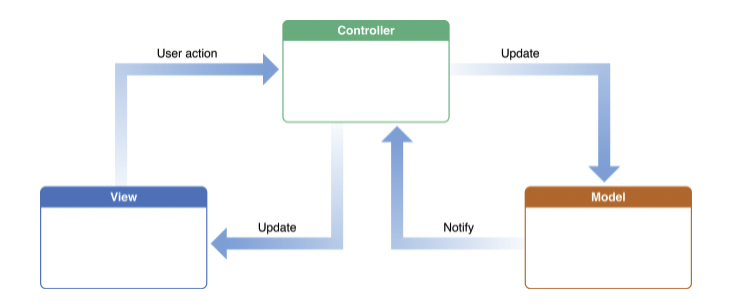
MVC(Model - View - Controller)

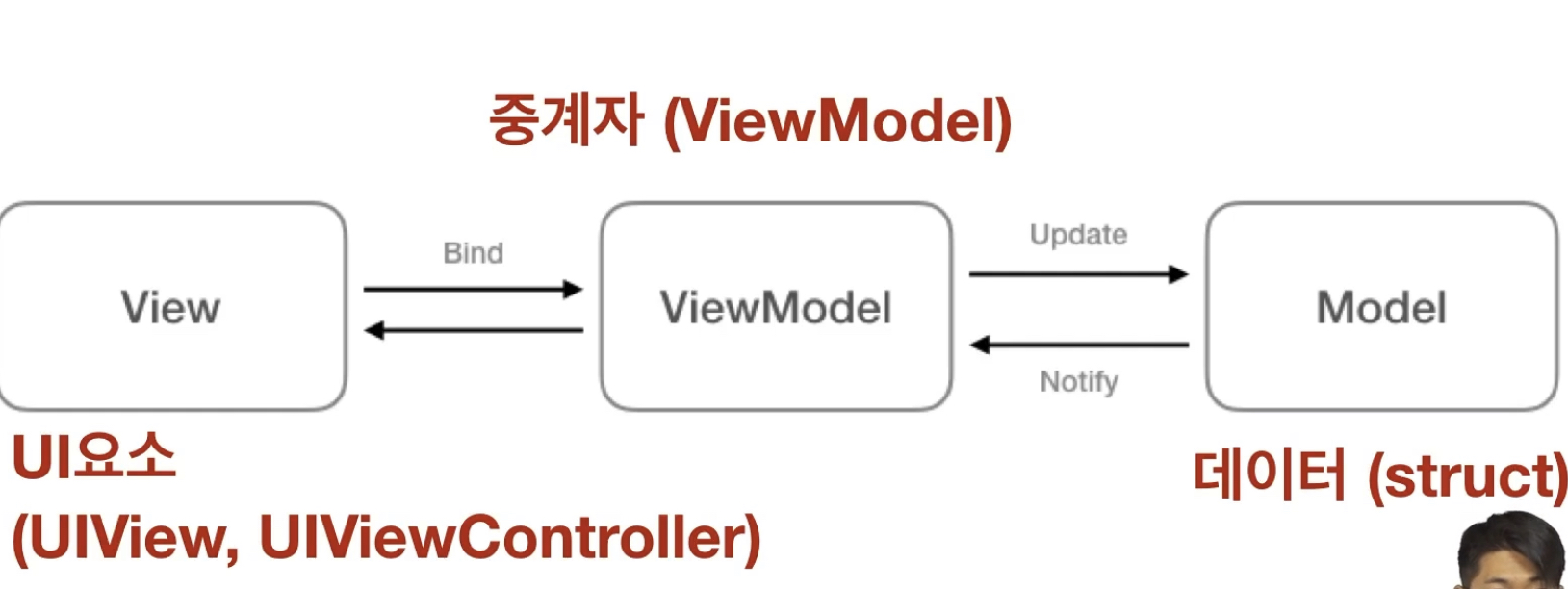
Model : 데이터(Struct)
View : UI요소(UIView)
Controller : 중계자 (UIViewController)
컨트롤러는 중계자로써 View와 Model과 의사소통을 하게 되는데, Model이 데이터가 바뀌면 Controller에게 데이터가 바뀌었다고 Notify해줄 때도 있고, 반대로 Controller가 Model에 직접 접근해서 너 데이터 바뀌어야 할 필요가 있구나! 하고 데이터를 직접 바꾸기도 한다.
View의 경우에는 컨트롤러가 데이터를 가지고 뷰에게 데이터를 어떻게 보여줘야겠다고 의사소통 하는 경우가 있고, 반대로 뷰는 뷰가 사용자에게 받은 인터랙션을 컨트롤러에 전달하기도 함.
❗️ 문제 -> 코드가 많아지다 보니까 컨트롤러가 해야하는 일이 너무 많아져서 결과적으로는 기술부채가 생기는 현상이 관측 돼
Massive View Controller라고 비꼬는 의미로 말하기도 해!
✅ 이를 해결하고자 MVVM 패턴이 현재는 가장 널리 사용되고 있어

MVC 🆚 MVVM 비교
1. MVVM은 뷰 컨트롤러가 모델에 직접 접근하지 못한다.
2. 뷰 컨트롤러가 뷰모델이라는 클래스를 새로 받게 되었다.
3. 뷰 컨트롤러가 MVC에서는 컨트롤러 레이어에 있었지만, MVVM에서는 뷰 레이어에 있다. -> 소속이 바뀜
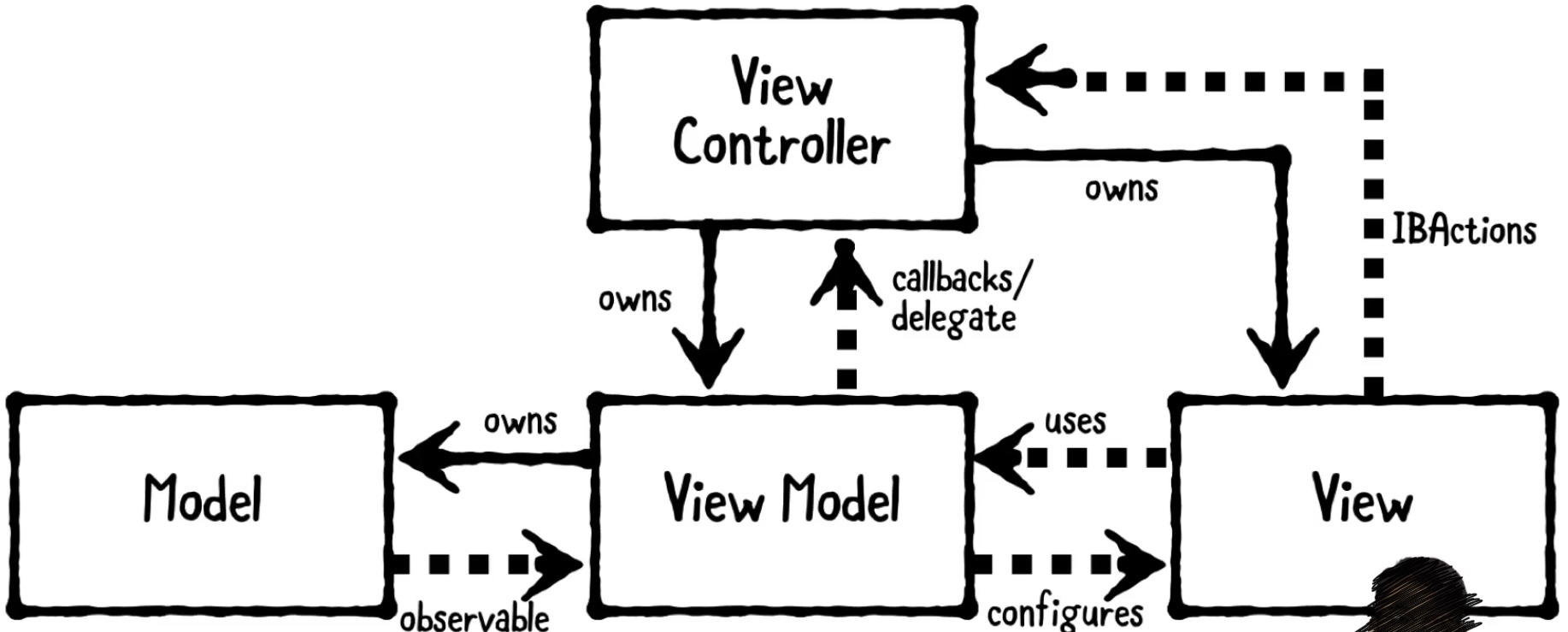
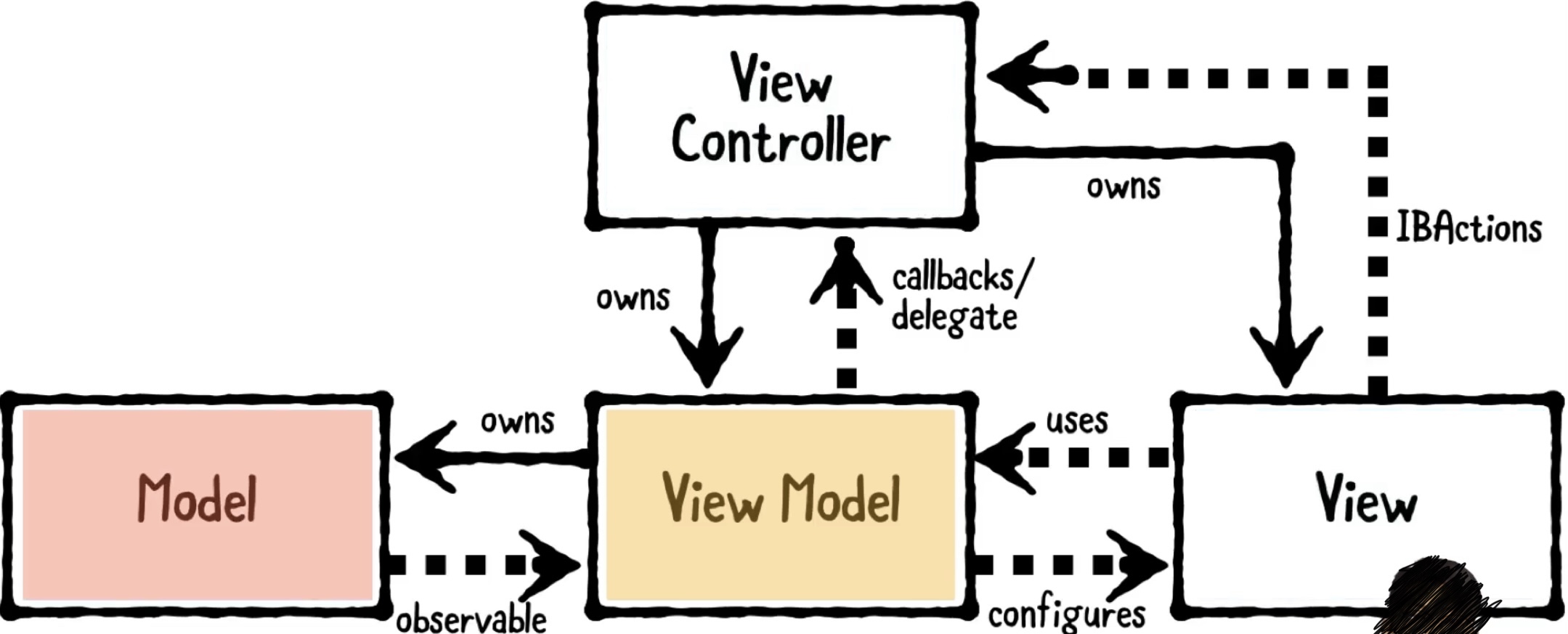
✅ 이제부터 MVVM 패턴에 대해서 알아보자.

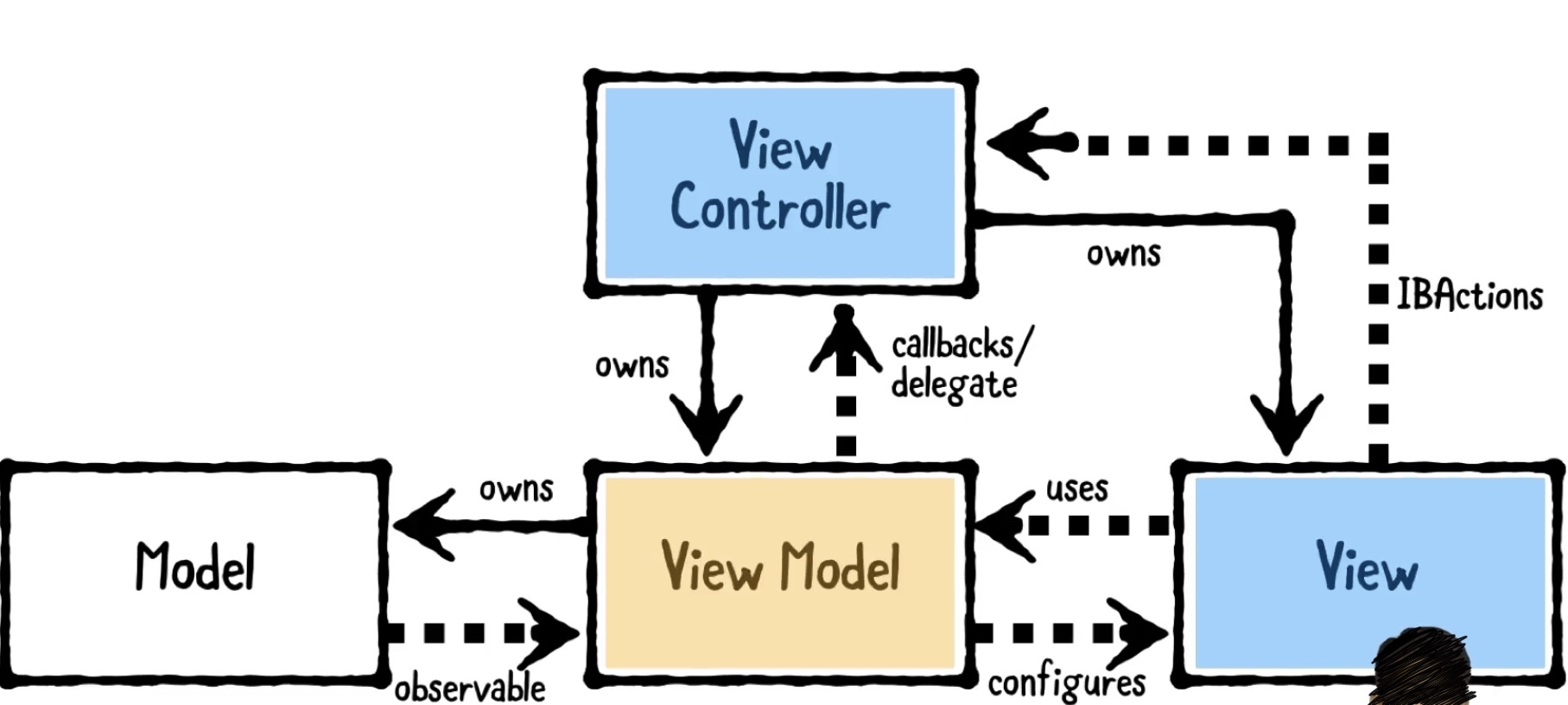
1️⃣ MVVM 패턴에서 뷰 컨트롤러는 View와 View Model을 갖고 있다. -> 뷰 레이어에 해당 ( 파란색으로 표시 )
( View Model은 노란색으로 표시 )

-> 뷰 모델이 중계자의 역할을 하고 있다. 그래서 뷰와 뷰 모델은 뷰와 뷰 컨트롤러와 커뮤니케이션을 하게 된다. 뷰 모델을 한번 보도록 하자.
2️⃣ 뷰 모델은 모델을 갖고 있다. ( 모델은 빨간색으로 표시 ) -> MVC 패턴에서 뷰 컨트롤러가 직접 액세스 가능했던걸 뷰 모델이 막고 있다.

모델은 뷰 레이어와 직접 소통하지 않아!! 모든 것은 뷰 모델을 통해서 소통하게 돼
✅ 리팩토링
- 단일 책임 갖기 : 작게는 메소드 크게는 오브젝트 단위에서 수행되게끔
- 10, 200 rule : 메소드는 10줄 안에 클래스는 200줄 안에 짜는 것을 지키자! (단일 책임 갖기에 도움이 돼)
- 30, 400 rule : 위와 같은데 초심자는 어려우니까 이렇게 하기도 해
실제 적용된 코드가 궁금하다면...
ch10 현상금 랭킹앱 코드리뷰(MVVM)
이번 시간에는 강의는 짧았지만, 공부할 내용은 왕창인 시간이었다... (목차) - MVVM Review - Model 실전 설명 - ViewModel 실전 설명 - View 실전 설명 - 구조체 배열을 정렬하는 코드에 대해서 정리
rldd.tistory.com
'Archive > 패캠(올인원)' 카테고리의 다른 글
| ch11 현상금 랭킹앱 코드리뷰(CollectionView) (0) | 2021.06.22 |
|---|---|
| 💈 ch11 Animation - 개념편💈 (0) | 2021.06.22 |
| ch10 현상금 랭킹앱 코드리뷰(MVVM) (0) | 2021.06.21 |
| ch09 현상금 랭킹앱 코드리뷰 (0) | 2021.06.21 |
| 패스트 캠퍼스 iOS 강의 (0) | 2021.06.20 |