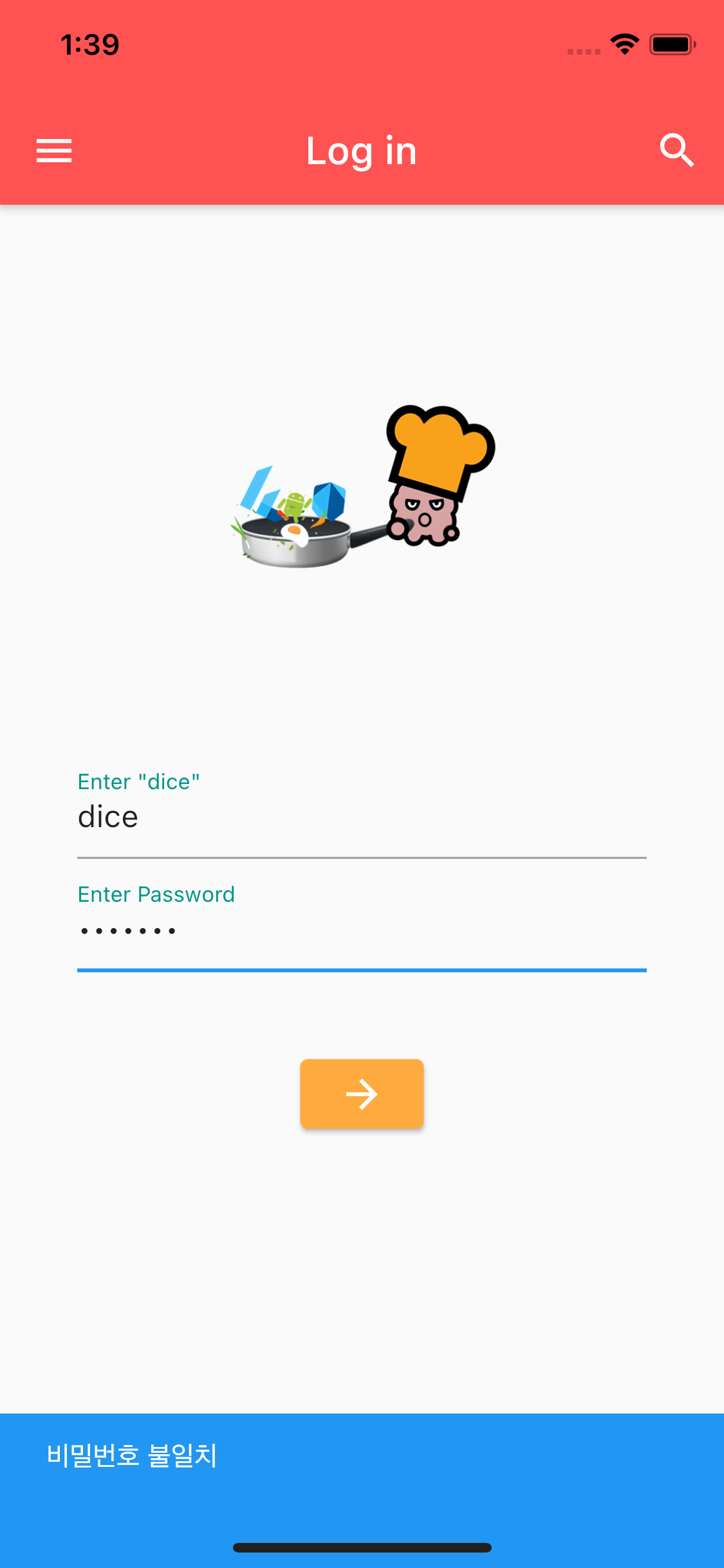
✅이번 시간에는 로그인과 주사위 앱 만들기에 대해서 알아볼 예정이야. 뭔가 생각보다 새로이 보는 것들이 많았고, 디자인 패턴이나 클린 코드에 대해서 플러터는 상당히 중요할 것 같다는 생각이 확 들었어. 코드를 보면서 그럼 함께 보도록 하자. 플러터 개발에 있어서, 코드를 쭉 읽어보면서 지나가자 ✅플러터 화면 중 일부 ✅main.dart // main.dart import 'package:flutter/material.dart'; import 'dice.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp(..