iOS SnapshotTesting (스냅샷 테스팅)
오픈소스를 활용해서 스냅샷 테스트를 연습해보고자 함.
목차
- 스냅샷 테스트란?
- 오픈소스 설치하기
- 테스트 코드 작성하기
- 성공한 스냅샷 확인
- 만약에 View의 배경색을 바꾼다면?
예제 파일
ArchitectureExample.zip
0.36MB
오픈소스
스냅샷 테스트란?
스냅샷 테스트는 특정 시점에서의 스냅샷을 저장하고, 이후 변경이 발생했을 때 이를 비교하여 문제를 발견할 수 있음
- UI 요소(View, ViewController)
- 데이터 구조(JSON, 문자열 등)
- 파일(이미지, 텍스트, PDF 등)
스냅샷 테스트는 파일로 저장되어 git 버전 관리를 활용해 변경 내용을 추적할 수 있음.
- swift-snapshot-testing은 UI와 데이터를 비교 테스트하는 데 적합한 강력한 도구.
- 개발자는 기준 상태를 설정하고, 이후 변경 사항이 있을 때 이를 자동으로 감지하여 빠르게 문제를 해결할 수 있음.
- UI 테스트, API 응답 검증, 데이터 구조 검증 등의 다양한 테스트 시나리오에서 사용할 수 있음.
오픈소스 설치하기
다른 프로젝트에서 SnapshotTesting을 Swift Package Manager을 통해 사용하려면, Package.swift 파일에 해당 패키지를 의존성으로 추가
dependencies: [
.package(
url: "https://github.com/pointfreeco/swift-snapshot-testing",
exact: Version(1, 17, 6)
)
],
그 다음, SnapshotTesting을 테스트 대상(test target)의 의존성으로 추가.
.targets: [
.target(name: "MyApp"),
.testTarget(
name: "MyAppTests",
dependencies: [
"MyApp",
.product(name: "SnapshotTesting", package: "swift-snapshot-testing"),
]
)
]
테스트 코드 작성하기
주의할 점
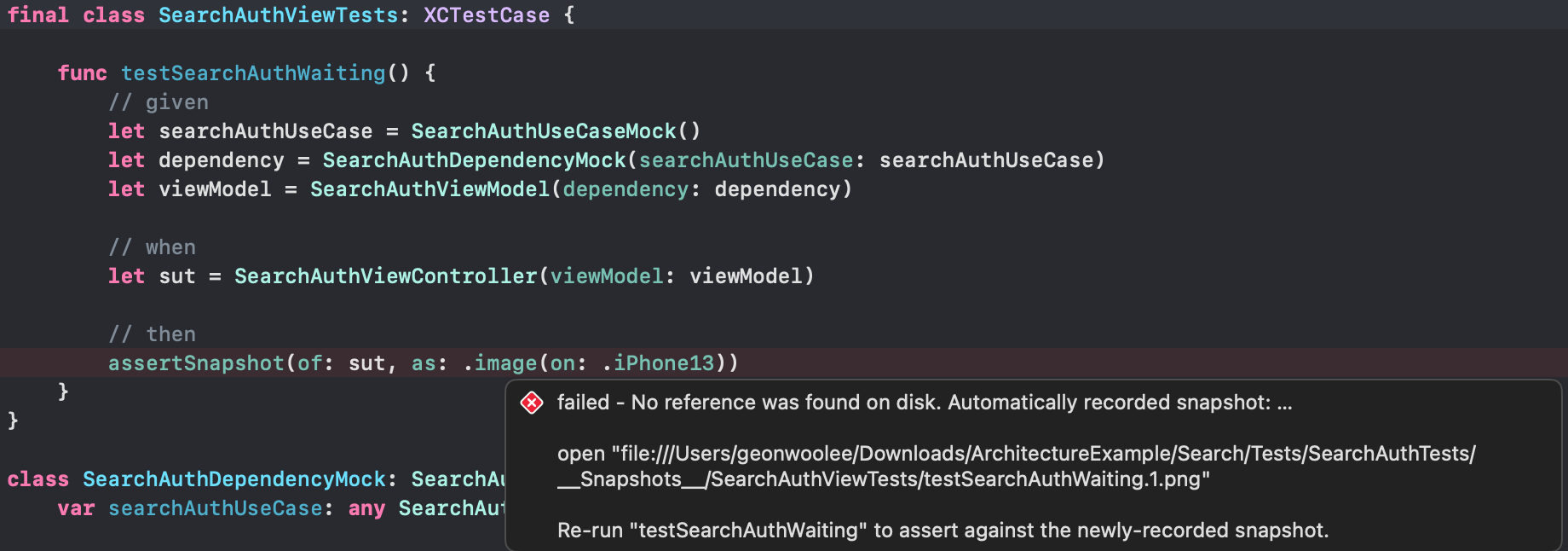
- 처음 실행할 때는 만들어진 파일이 없으므로 실패
- 생성한 파일은 오류난 파일 경로에서 확인할 수 있음

import XCTest
@testable import Presentation
import SnapshotTesting
import Interfaces
import Combine
import UseCases
final class SearchAuthViewTests: XCTestCase {
func testSearchAuthWaiting() {
// given
let searchAuthUseCase = SearchAuthUseCaseMock()
let dependency = SearchAuthDependencyMock(searchAuthUseCase: searchAuthUseCase)
let viewModel = SearchAuthViewModel(dependency: dependency)
// when
let sut = SearchAuthViewController(viewModel: viewModel)
// then
assertSnapshot(of: sut, as: .image(on: .iPhone13))
}
}
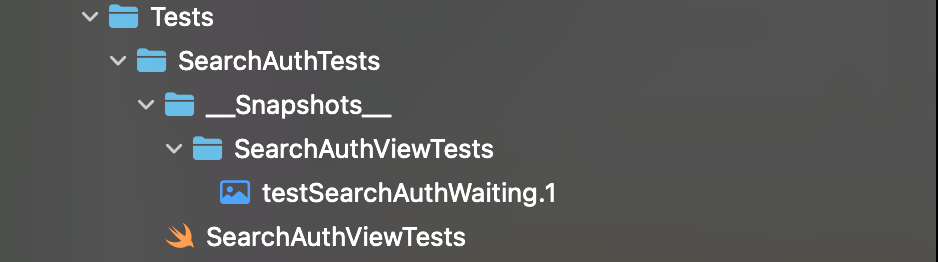
처음 실행 후에는 아래의 경로에 이미지 파일 존재.

성공한 스냅샷 확인하기
성공했을 때는 위처럼 스냅샷이 들어있음

이미지가 있을 경우 이처럼 뜸

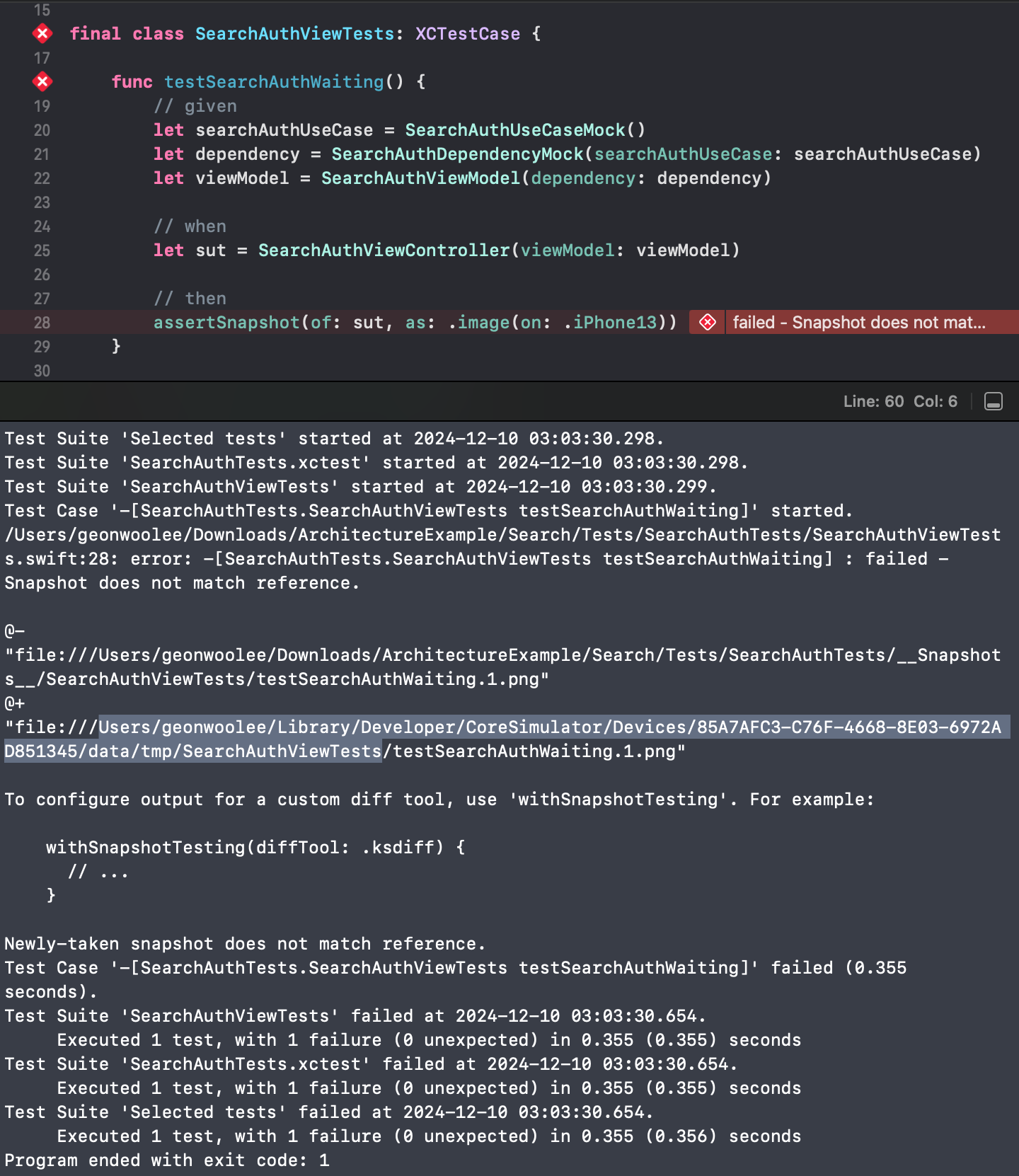
만약에 View의 배경 색을 바꾼다면
SearchAuthViewController의 View의 배경색을 바꾼다면?
- 테스트는 실패하며, 실패한 결과가 콘솔에 나타남

실패한 이미지는 해당 경로에 위치
- 실패한 테스트가 해당 경로에 위치해서 알려줌

(참고)
https://blog.banksalad.com/tech/test-in-banksalad-ios-2/
'apple > Testing, Xcode, Environment' 카테고리의 다른 글
| 언어의 기본 자료형 Dummy를 활용해 더 명확한 테스트 작성하기 (1) | 2024.12.02 |
|---|---|
| UseCase와 Repository를 테스트하면서 느낀 점. (1) | 2024.09.20 |
| [Tuist] Mise Install (2) | 2024.08.31 |
| EnableSwiftBuildSystemIntegration (0) | 2023.04.18 |
| [Xcode] Instruments - Network (0) | 2023.04.18 |