SwiftUI 컨테이너 쉽게 이해하기 - WWDC24
What's New
- ForEach(subviewsOf: )
- Group(subviewsOf: )
- Sections(subviewsOf: )
- ContainerValues
- @Entry
Intro
- Composition
- Sections
- Customization
Composition


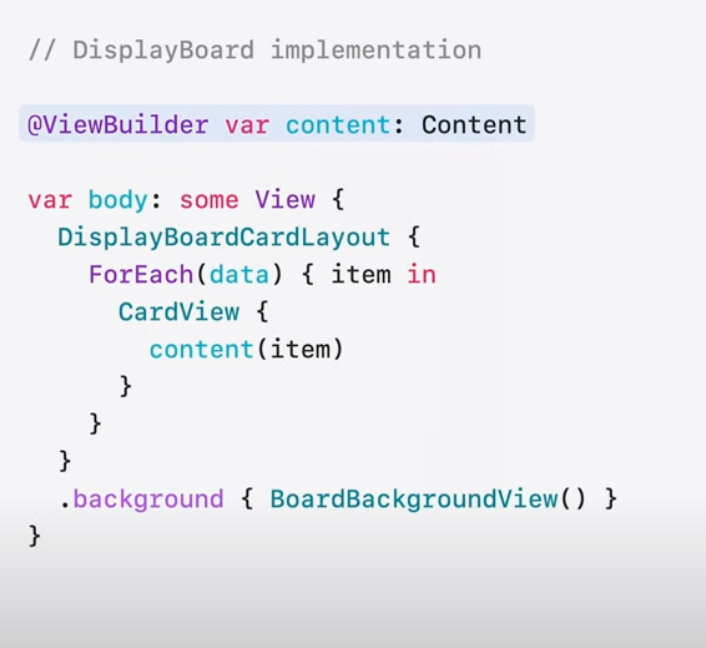
@ViewBuilder를 사용할 경우 기본적으로 초기화 프로그램이 후행 클로저에 의해 동작.

새로운 API를 통해 업데이트 가능.
해당 API는 단일 뷰를 입력 값으로 받음.
그리고 각 하위 뷰를 후행 뷰 빌더로 전달해 다른 종류의 뷰를 반환할 수 있도록 함.


이를 활용하면 UI를 좌측에서 우측처럼 사용 가능함.
이는 엄청난 개선이지만 어떻게 동작하는지 제대로 이해하는게 중요.

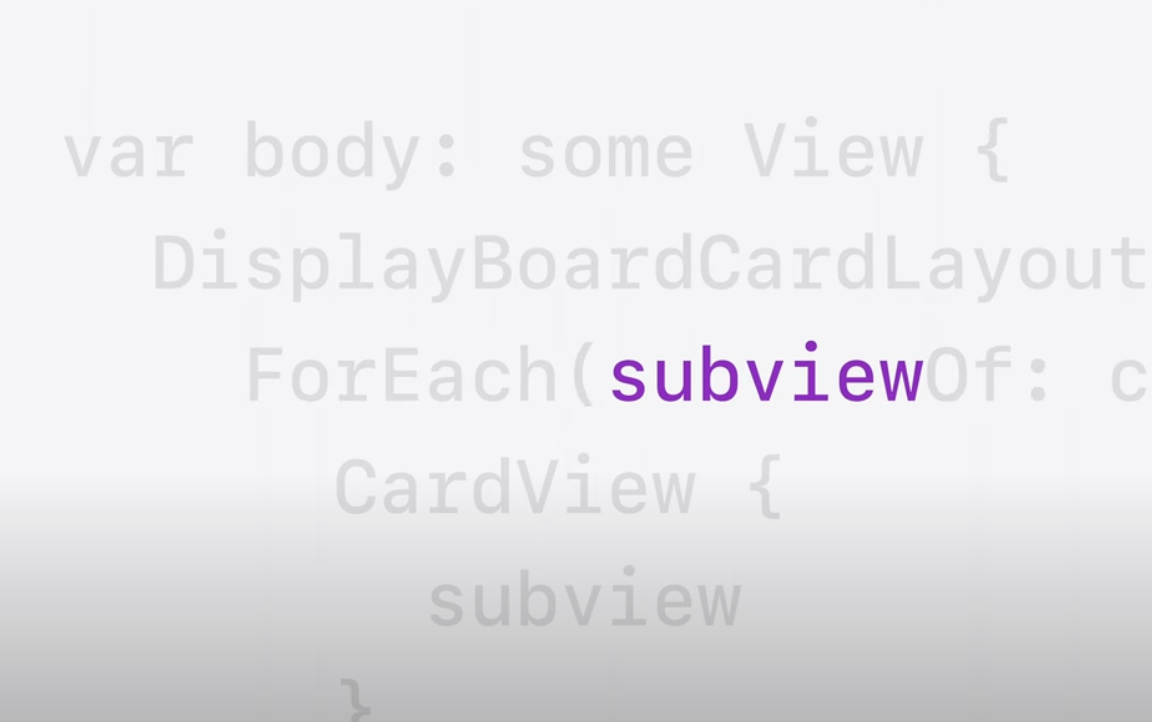
그렇다면 subview가 의미하는게 뭘까?

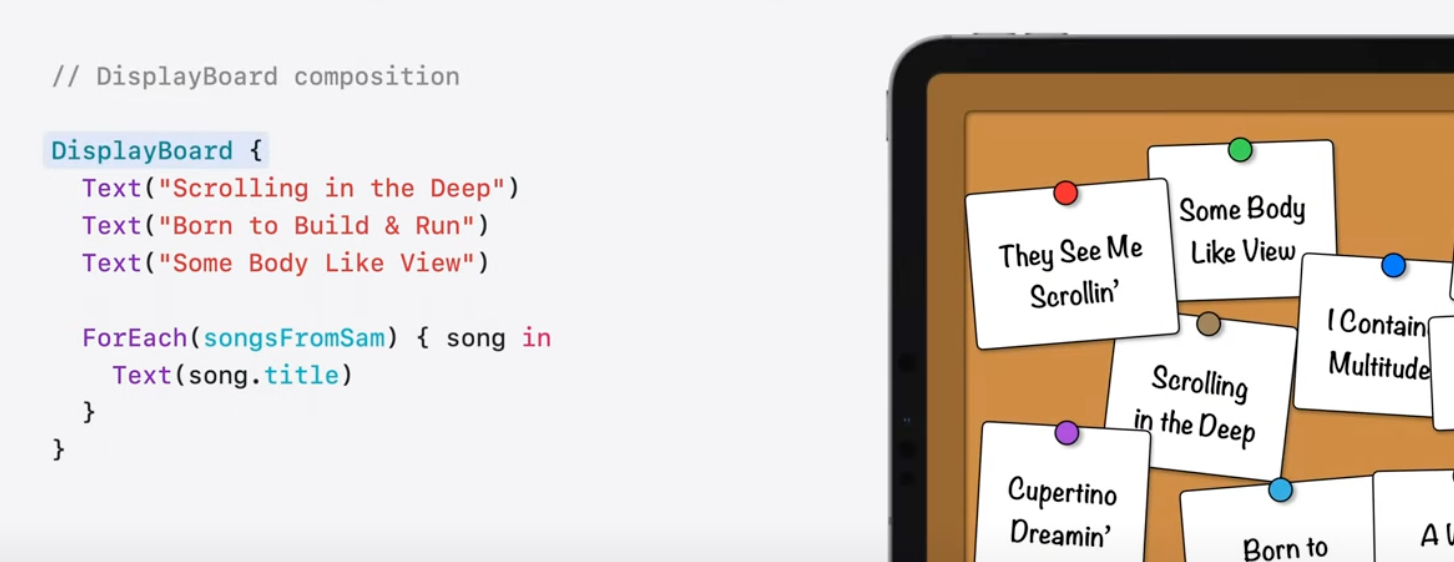
위 코드에서는 DisplayBoard에서 정적 Text 3개 ForEach에서 9개가 존재
따라서 총 12개의 서브뷰가 존재
이를 더 엄밀하게 알아보자.


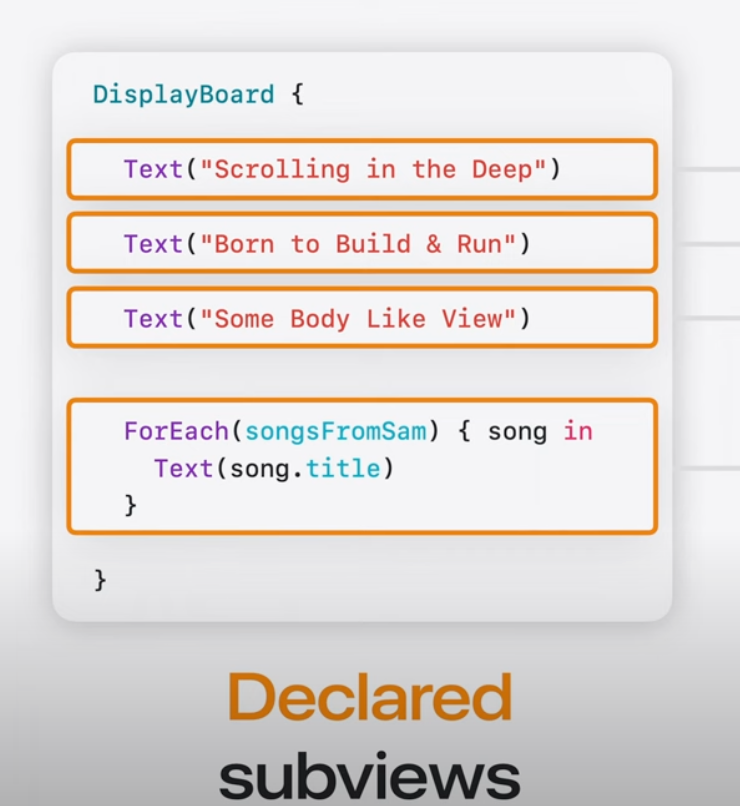
Decalred subviews > 4개
Resolved subviews > 12개

SwiftUI에서 Declared(선언적)으로 선언된 뷰를 Resolved로 생성하기 위한 방법을 정의

조건부 분기를 통할 경우에 zero reolved subviews로 뷰의 갯수가 0개

새로운 API는 reolved subview만 반복
이렇게 하면 더 적은 코드로 가능한 많은 콘텐츠 구성 지원. => 더 유연한 지원 가능
> 왜냐하면 subview에서 코드를 어떻게 작성했는지 알 필요 없이, SwiftUI가 알아서 reolved subviews를 생성하기 때문.
> 쉽게 말해서 subview의 코드가 복잡할 필요 없음.

새로운 Group(subviewsOf: )라는 API도 추가
ForEach(sectionsOf: )와 유사하게 동작
Sections

이것도 ForEach(sectionsOf: )와 유사하게 동작
하지만 뷰 내에서 각 섹션을 반복하며 섹션의 header, content 등을 별도로 지정하여 사용

Customization


Environment와 비슷한 개념의 새로운 종류의 키 저장 값



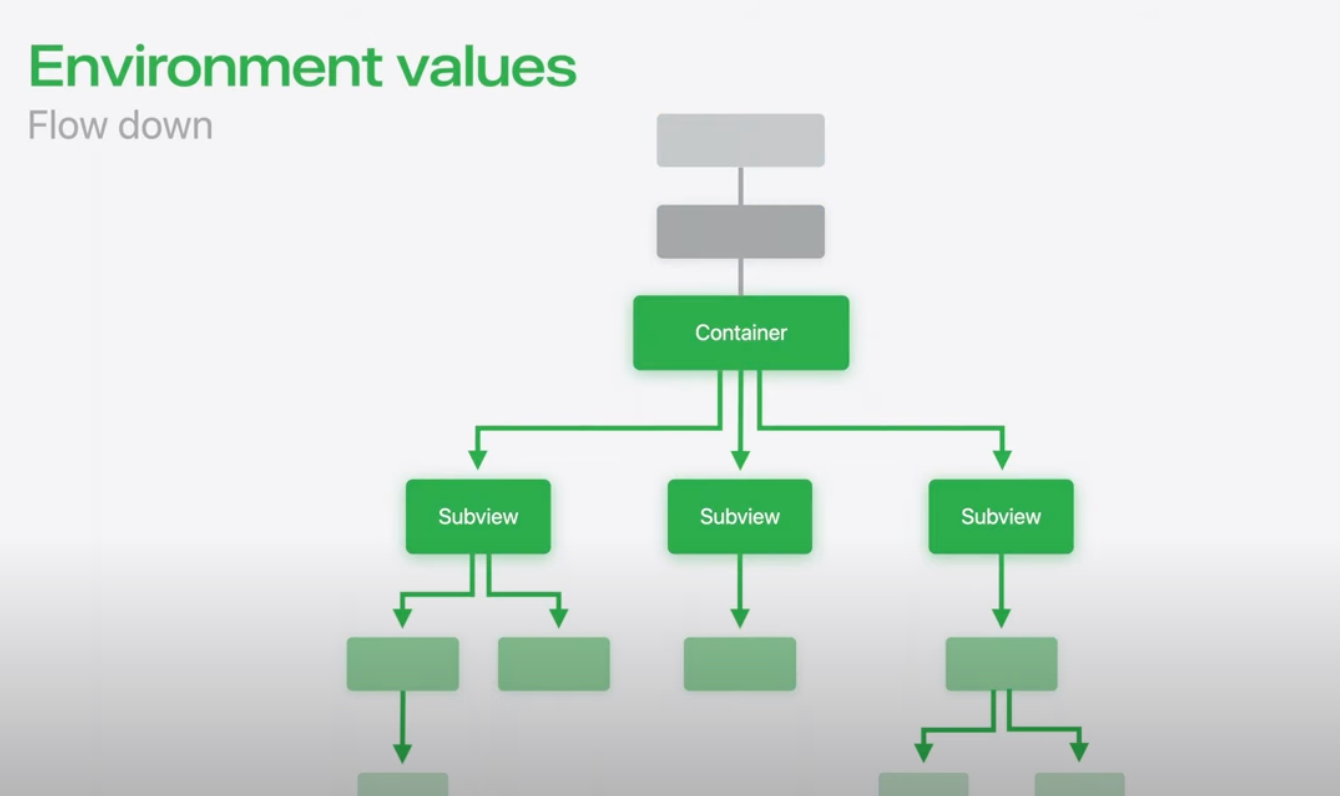
Environment values(Flow down) > 전체 뷰 계층에 전달
Prefernce values(Flow up) > 전체 뷰 계층에 전달
Container values(Stay contained) > 하위뷰의 컨테이너 값은 직접 컨테이너를 통해서만 전달 및 액세스 할 수 있음.
Container values 컨테이너 별 커스터마이징 옵션을 구현하기 위한 가장 좋은 도구

새로운 @Entry 매크로는 environment value 및 focus value 등 SwiftUI에 새로운 값을 추가하기 위해 편리하게 매크로 형태로 제공

이런식으로 사용하면 현재 컨테이너에서만 사용 가능

'apple > WWDC' 카테고리의 다른 글
| UI 애니메이션 및 전환 효과 향상하기 (Enhance your UI animation and transition) - WWDC24 (0) | 2024.08.05 |
|---|---|
| Genmoji로 앱에서 더욱 풍부한 표현 선보이기 - WWDC24 (0) | 2024.08.03 |
| Accessibility & Inclusion - WWDC23 (0) | 2024.07.31 |
| Swift의 성능 살펴보기 - WWDC24 (1) | 2024.07.28 |
| AVFoundation의 미디어 성능 지표 살펴보기 - WWDC24 (1) | 2024.07.28 |