
테이블뷰를 사용 시, 사용자가 이미지를 주는 경우와 주지 않는 경우의 설정을 나눠서 하려고 하는데, 저렇게 설정하면 관리의 용이함을 얻을 수 있다. 그러니까,, 설명이 귀찮은데 일단 박스색을 보면서 하나하나 보자
최상단에 빨간색 박스를 클릭한 후 프로토타입 셀 부분을 2로 늘려주면 된다.
그러면 다음 그림과 같이 셀이 2개가 나오는데, 1개당 2개를 보여주는게 아니라 한 데이터가 들어왔을때, 처리할 수 있는 폼(Form - 어쩌면 선택지? 아니면 틀?) 이 2개가 된다는 말이다.
초록 박스는 사진이 없는 경우 파란 박스는 사진이 있는 경우다.
여기서 중요한건, 초록 셀과 파란 셀의 identifier를 다르게 설정해줘야 한다.
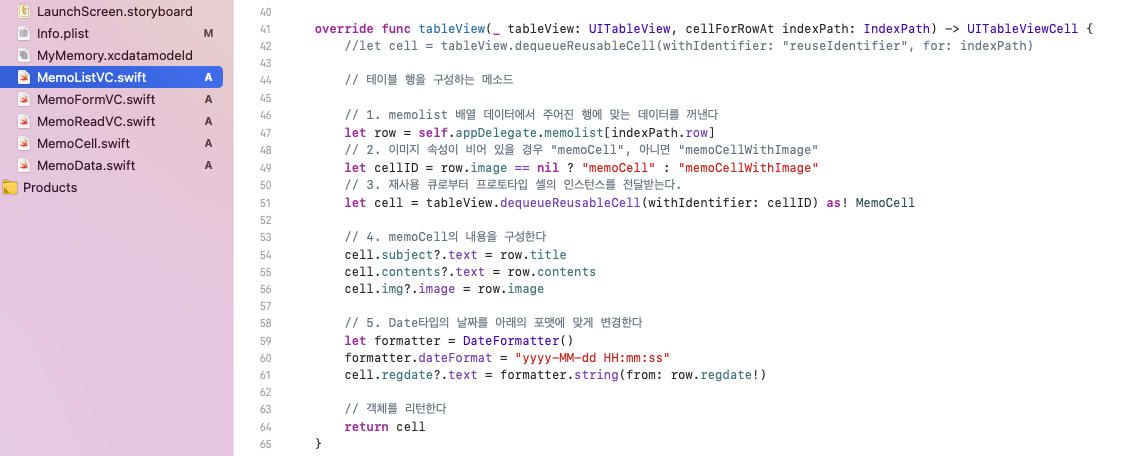
왜 다르게 설정하냐면 그건 아래 코드를 보자

다음과 같이 어떤 셀을 사용할 것인지 선택하여 사용하기 위함이다.
class 이름 설정하는거 잊지 말기.
셀은 - 클래스로 아이디 주고
하나의 스토리보드 뷰는 - identifier로 아이디 준다
다음은 Xcode 버그에 대한 이야기인데, 프로토 타입 셀이 직접 지정한 높이보다 우선적용되어 짤리는 버그가 발생할 수 있다.
그럴경우에는 셀의 높이를 직접 수정하거나, 인스펙터 탭을 열어서 수정하거나
그것마저 안된다면, 코드로 직접 작성하여 높이를 수정해줘야한다.
'Archive > 꼼꼼한 재은씨 시리즈' 카테고리의 다른 글
| UI 커스터마이징 bounds 속성과 frame속성 비교 (0) | 2021.03.12 |
|---|---|
| 💜 iOS 개발에 도움이 되는 사이트들 (0) | 2021.03.11 |
| IBOutlet 변수 여러개 연결 (0) | 2021.03.09 |
| [iOS 13 이후 ] AppDelegate vs SceneDelegate 차이 (0) | 2021.03.08 |
| ARC(Auto Reference Counter) 시스템 - IBOutlet (0) | 2021.03.08 |