✅ 이번 시간에는 Appbar 메뉴 아이콘 추가하는 방법에 대해서 알아보자.
스위프트에서는 네비게이션 바라고 부른다..!
시작하기에 앞서...
이번에는 print를 통해 로그를 찍어보는 작업이 많았는데 안드로이드 스튜디오에서는 로그를 볼 수 있는 창이 안보이는거임...
진짜 너무 분노한 상태에서 어떻게 할까.. 찾아보다가 바로...!

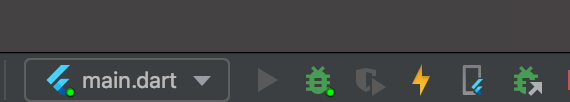
보이는가?
실행 옆에 벌레모양을 클릭하면 console창이 열리면서 디버깅 콘솔이 열려 ㅠ...
이거 없으면 json 내려받아서 구조볼 때 어떻게 하는지 고민이었는데 아무튼
✅ 코드리뷰 및 코드 이해
import 'package:flutter/material.dart'; // 데스크탑, 앱 등에 고루 UI를 적용할 수 있게 해주는 구글이 제공해주는 패키
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
// 실질적으로 모든 앱을 감싸고 있다.
title: 'Appbar', // 앱을 총칭하는 이름 -> 스마트 폰 앱에서 최근 사용한 앱 보여줄 때의 이름
theme: ThemeData(primarySwatch: Colors.red // 특정색의 응용들을 기본 색상으로 지정해서 사용하겠
),
home: MyPage(), // home은 앱이 실행될 때 가장먼저 보여주는 페이
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar icon menu'),
elevation: 0.0,
leading: IconButton(
// 간단한 위젯이나 타이틀들을 앱바의 왼쪽에 위치시키는 것을 말함
icon: Icon(Icons.menu), // 아이콘
onPressed: () {
// 버튼을 눌렀을 때
print("menu button is clicked");
},
),
actions: [ // action 속성은 복수의 아이콘 버튼 등을 오른쪽에 배치할 때
IconButton(
// 간단한 위젯이나 타이틀들을 앱바의 왼쪽에 위치시키는 것을 말함
icon: Icon(Icons.shopping_cart), // 아이콘
onPressed: () {
// 버튼을 눌렀을 때
print("shopping_cart is clicked");
},
),
IconButton(
// 간단한 위젯이나 타이틀들을 앱바의 왼쪽에 위치시키는 것을 말함
icon: Icon(Icons.search), // 아이콘
onPressed: () {
// 버튼을 눌렀을 때
print("search is clicked");
},
)
],
),
);
}
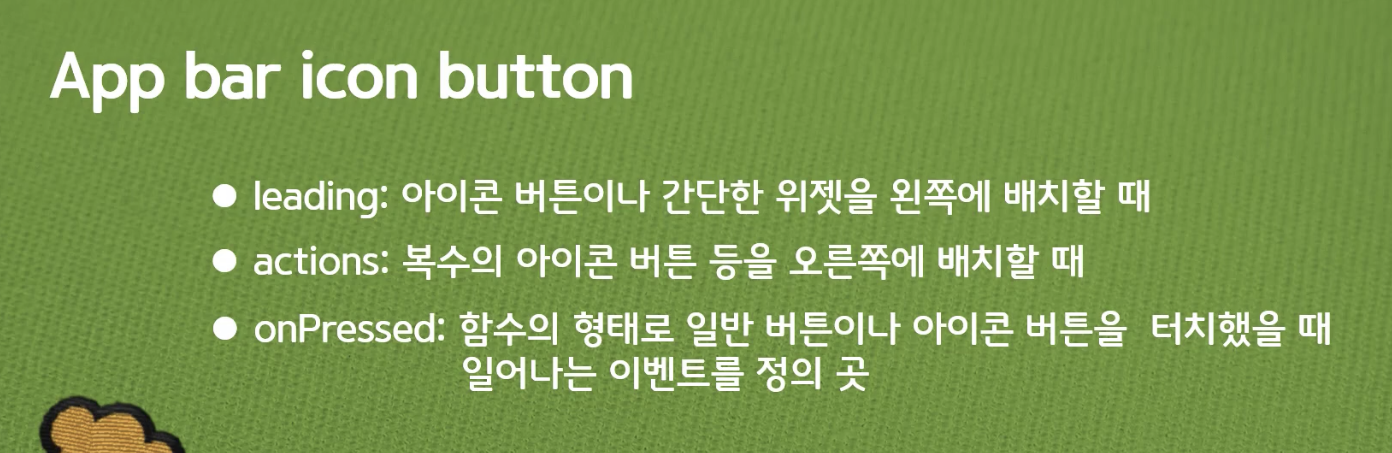
}leading과 action 그리고 IconButton 정도가 유의깊게 볼 사항이였어.

'flutter > 순한맛(기초)' 카테고리의 다른 글
| [flutter] 16강 | Drawer 메뉴 만들기 2 (0) | 2021.08.11 |
|---|---|
| [flutter] 15강 | Drawer 메뉴 만들기 1 (0) | 2021.08.10 |
| [flutter] 12강~13강 | Dart 핵심정리 : 클래스와 위젯의 정체 (0) | 2021.08.10 |
| [flutter] 10강~11강 | 캐릭터 페이지 디자인 2,3: 실전코딩 완결 (0) | 2021.08.10 |
| [flutter] 9강 | 캐릭터 페이지 디자인 1 : 위젯정리 (0) | 2021.08.10 |