1. 캐릭터 카드 페이지 만들기
✅ CenterTitle : title을 중앙에 위치 시킴 - True or False
✅ appbar Background : 앱바 배경색 바꿈
✅ elavation : 앱 바에 있는 그림자 설정
2. padding widget
✅ Padding 위젯 사용


❗️유의할 점❗️
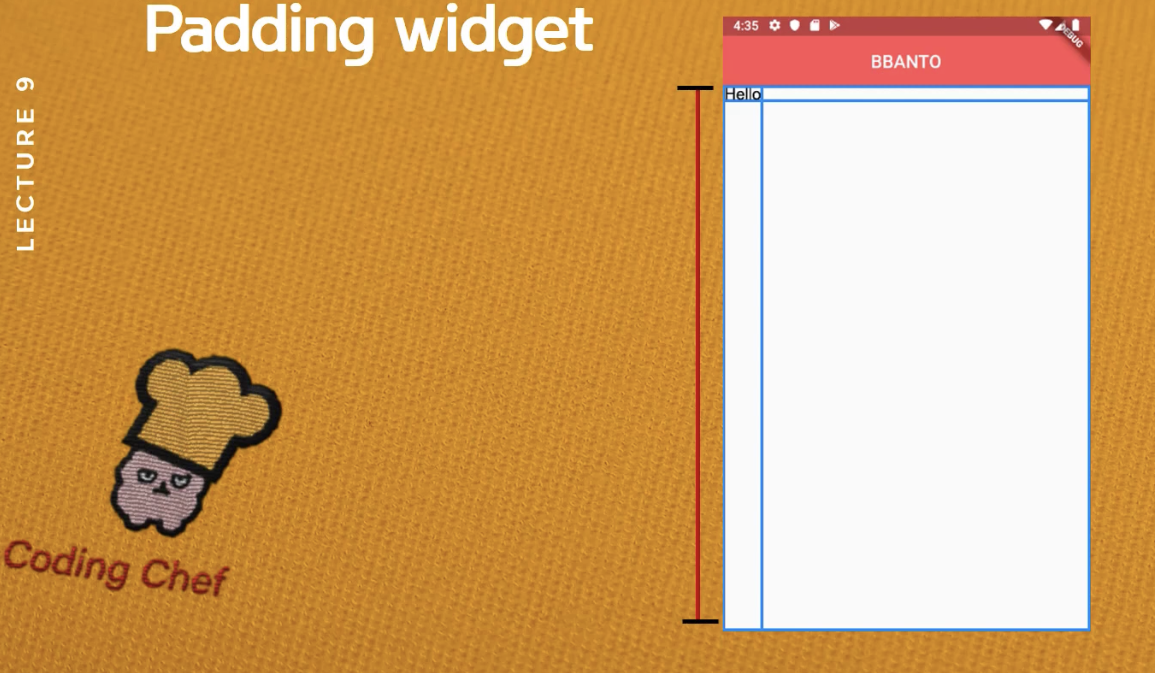
플러터에서는 가로축에 대해서는 width를 꽉 채우게끔 레이아웃이 잡혀 있는데, 세로축에 대해서는 레이아웃을 잡지 않는다.
따라서 mainAxisAlignment: MainAxisAlignment.center
이 코드는 세로 축을 기준으로 중심에 위치하게 하는 코드이다.
✅ Center 위젯 사용


Center를 통해 가로축 상의 가운데를 잡고, 세로축 상의 중심은 mainAxisAlignment: MainAxisAlignment.center 로 잡는다.
🙋🏻 여기서 궁금증! 그렇다면 mainAxisAlignment: MainAxisAlignment.center 를 주석처리하면 어떻게 될까?


보다시피 세로는 빨간줄로 레이아웃이 잡혀 있지 않은 모습을 확인할 수 있다.
'flutter > 순한맛(기초)' 카테고리의 다른 글
| [flutter] 12강~13강 | Dart 핵심정리 : 클래스와 위젯의 정체 (0) | 2021.08.10 |
|---|---|
| [flutter] 10강~11강 | 캐릭터 페이지 디자인 2,3: 실전코딩 완결 (0) | 2021.08.10 |
| [flutter] 6강~8강 | 프로젝트 폴더와 기본 코드 이해하기 (0) | 2021.08.10 |
| [flutter] 5강 | Widget (0) | 2021.08.09 |
| [flutter] 🕴플러터를 시작했다. (0) | 2021.08.09 |