[WWDC24] UI 애니메이션 및 전환 효과 향상하기
[WWDC24] UI 애니메이션 및 전환 효과 향상하기
Intro
- Transitions
- 화면 전환 및 프레젠테이션을 위한 새로운 고급 전환 방법 소개
- SwiftUI animation
- SwiftUI animation과 UIKit 및 AppKit 간의 통합
- Animating representables
- Representable을 통해 SwiftUI 애니메이션과 연결하는 방법
- Gesture-driven animations
- 마지막으로 연속적인 제스처가 있을 때 UIView 및 NSView 애니메이션
Transitions
SwiftUI에서 화면전환 새로운 API
1. navigationTransitinStyle 추가
2. matchedTransitionSource 추가
navigationTransitinStyle, matchedTransitionSource에 nameSpace를 추가해서 SwiftUI가 화면 전환시 어떤 뷰와 함께 이동하는지를 알 수 있음.


아래의 효과를 iOS 17까지는 UIKit에서 TransitionDelegate를 이용해야 했다면 SwiftUI에서는 쉽게 구현할 수 있음.
UIKit에서도 화면전환에서 zooming을 더 손쉽게 구현할 수 있음.
1. zoom 효과를 적용하려는 컨트롤러에 `preferredTransition` zoom을 지정
2. 클로저에 source로 사용할 뷰를 제공 (SwiftUI에서 navigationTransitinStyle의 sourceID와 동일)
클로저는 확대 및 축소시에 실행되며 안정적인 ID를 캡쳐해야 함.
뷰를 직접 캡쳐하는 대신 뷰를 가져오는데 필요한 모델 객체를 사용.
> 컬렉션 뷰가 cell을 reuse하기 때문에 중요함.
> 참고로 cell이 재사용 될 경우 index 등이 변하기 때문에 cell 객체의 ref를 저장하는 형태로 코드를 설계할 경우 데이터를 신뢰할 수 없어서 사이드 발생 가능.

해당 형태로 사용 가능함.
`context`를 통해 다음 화면의 아이템을 가져올 수 있음.
즉, cell의 1번 인덱스에서 시작해 스와이프를 통해 2번 인덱스로 이동한 경우 zoom의 클로저는 축소될 때도 호출되므로, 해당 객체의 정보를 토대로 2번째 인덱스로 축소할 수 있음.

UIKit appearance cllbacks & Tip for UIKit apps
위 주제와 관련해서는 위의 링크를 참고
SwiftUI Animation
애니메이션을 SwiftUI에 통합할 수 있음.
필수적이기 보다는 기능적임. SwiftUI는 일반적으로 지속적인 변화하는 부분을 처리하는데 더 적합.

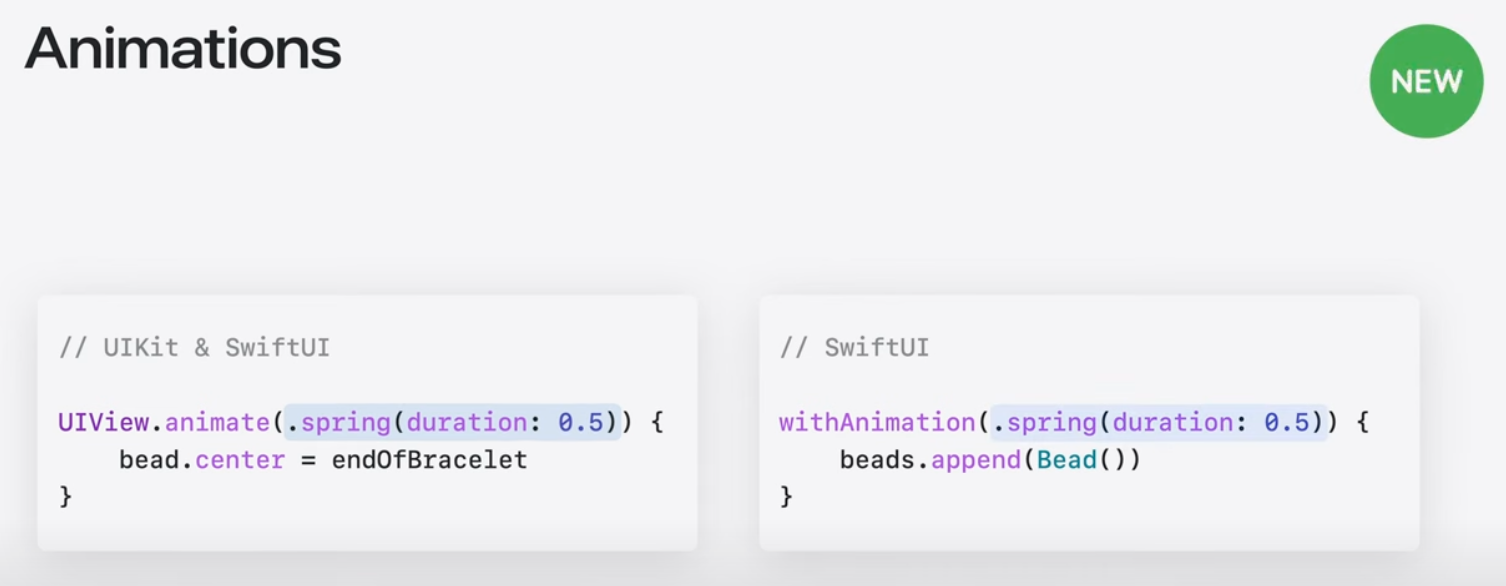
기존에는 UIKit과 SwiftUI에서 서로 다른 애니메이션 코드 형태로 작성

하지만 iOS 18부터는 동일한 애니메이션으로 사용 가능함.


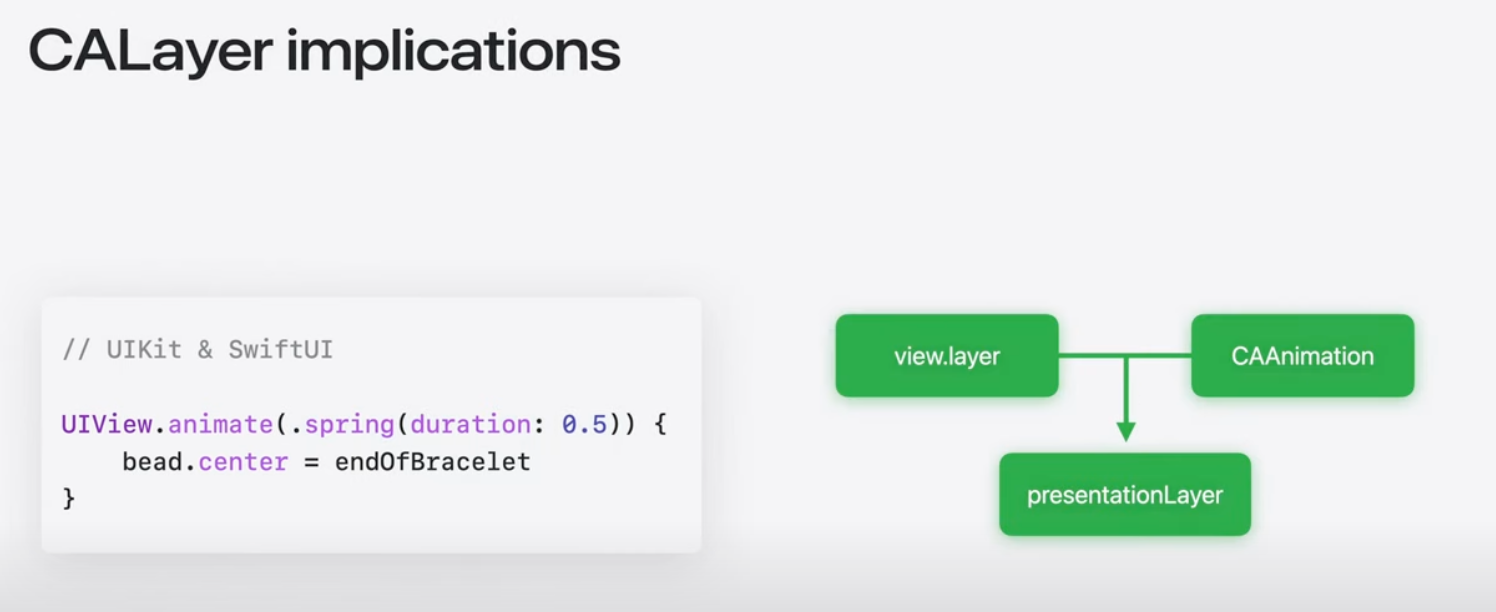
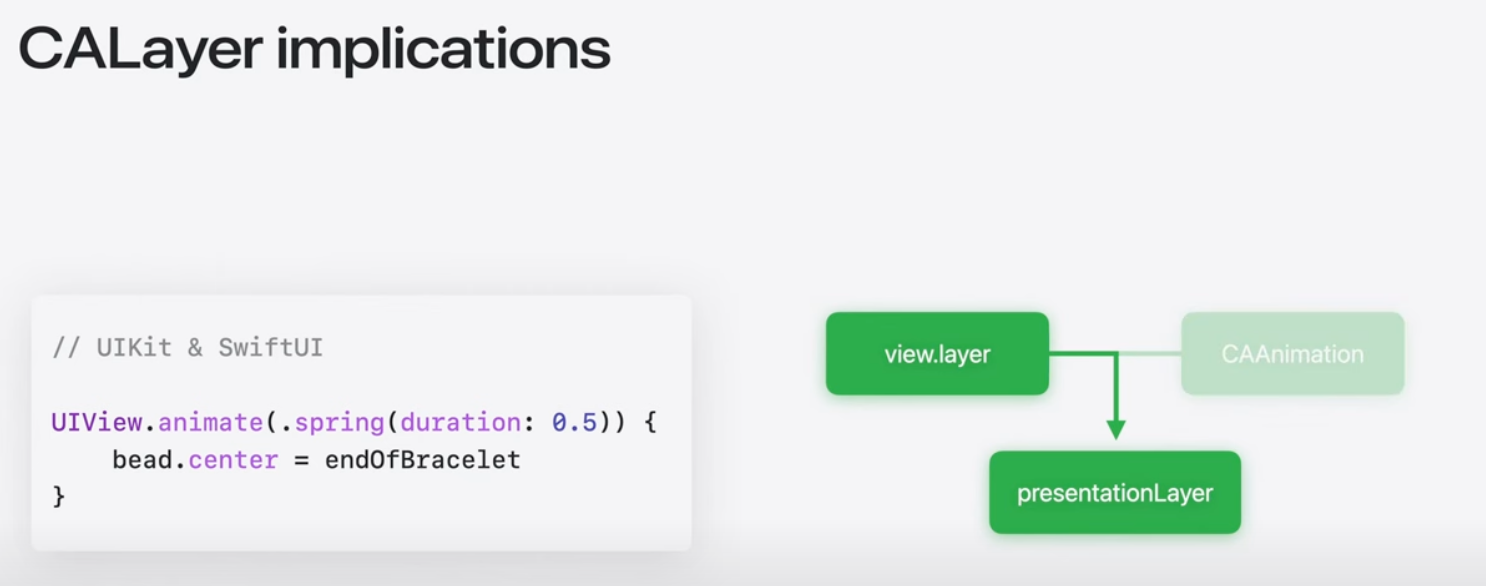
코드에서CALayer를 건들 경우에 새로운 API를 사용할 때 몇가지 고려할 점이 존재.
> 기존 UIKit API는 CAAnimation을 생성한 다음 presentationLayer에 추가함.
> SwiftUI 애니메이션은 CAAnimation을 생성하지 않고 대신, presentationLayer 값에 직접 애니메이션을 적용.
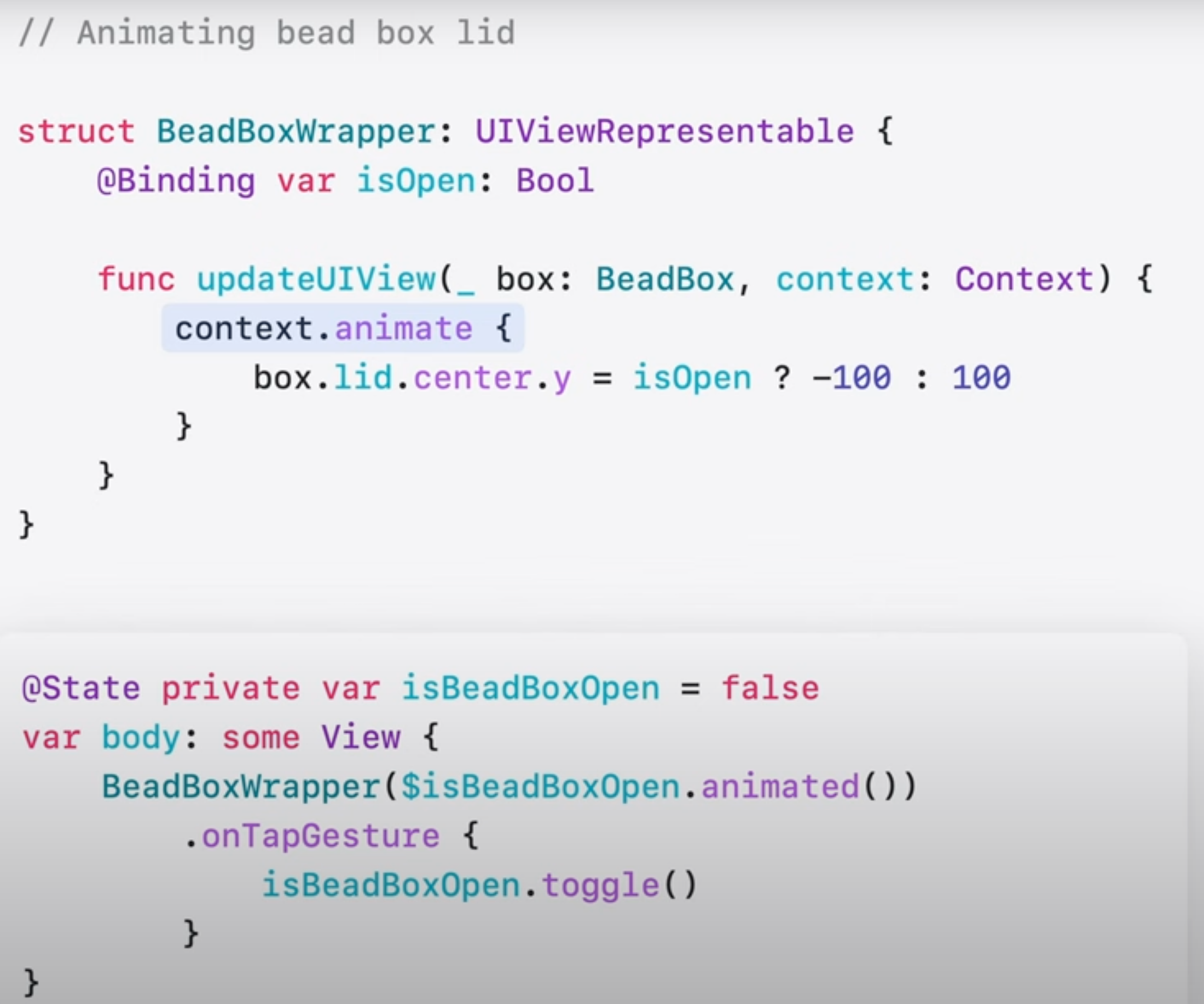
Animating representables
UIKit 및 AppKit 뷰에 애니메이션을 적용하는 방법은 지금까지 알아봄
이제는 UIViewRepresentable과 같은 유형의 컨텍스트에서 애니메이션을 적용하는 방법을 알아볼 예정.

UIView와 SwiftUI View에서 실행되는 단일 애니메이션은 완벽하게 동기화 되어 실행됨.
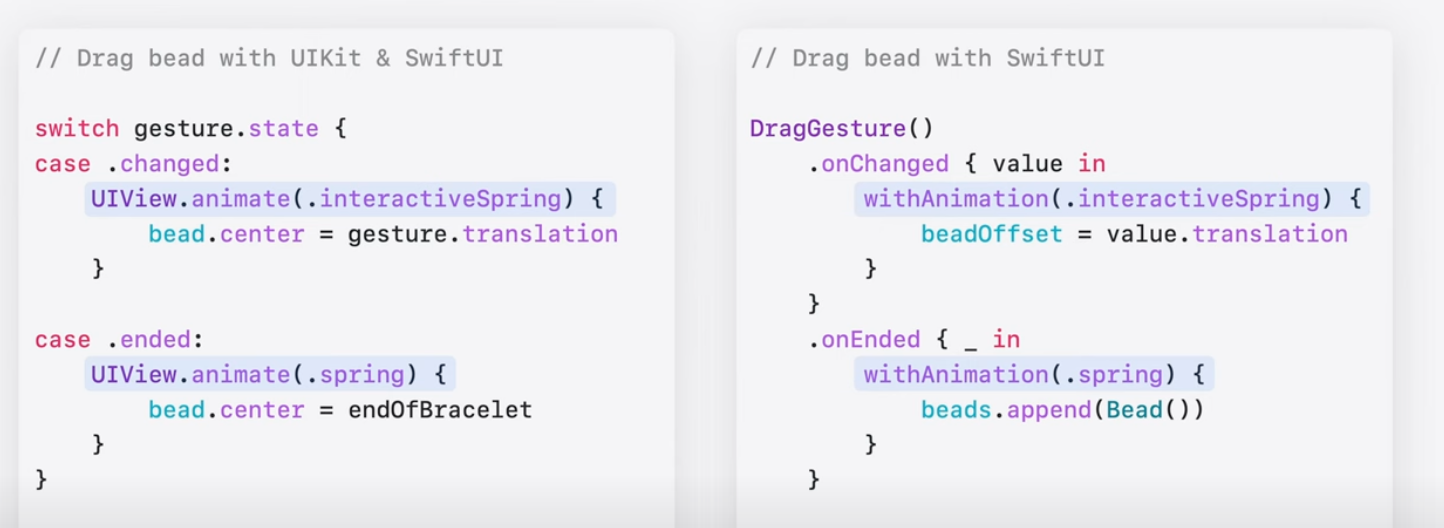
Gesture-driven animations
개별 작업에 대한 응답으로 애니메이션을 실행하는 방법을 알아 봤는데, 이러한 API가 연속적으로 실행될 때 어떻게 더 강력해지는지 확인해볼 예정.

> UIKit
1. 제스처로 부터 속도를 얻고
2. 최종 위치까지 이동하는 거리로 나누어 단일 속도로 변환해야 함.
> SwiftUI
제스처 중에 서로 다른 애니메이션을 병합하여 제스처가 끝날 때 속도를 보조하는 기능을 이미 갖출 수 있음.
즉, 제스처가 끝날 때 초기속도를 계산할 필요 없음.

복잡한 계산을 쓸 필요 없고 위처럼 코드를 통합할 수 있음.
요약
> 애니메이션을 더 간단하게 만들 수 있다.