apple/SwiftUI, Combine
SwiftUI Toast, popup
lgvv
2022. 5. 23. 15:36
SwiftUI Toast, popup
오픈소스를 활용해서, 팝업 및 토스트 UI를 처리하는 부분을 기술.
직접 구현해도 크게 어렵지 않으나, 개인 앱 개발 시 오픈소스를 활용함으로써 본질에 더 집중할 수 있다는 이점.
히스토리
- 2022.05.23. 15:36
- 초기 포스팅 PopupView 2점대 버전
- 2024.11.18. 02:23
- PopupView 예제 개선 및 3점대 버전으로 재정리
- 주의: 해당 오픈소스를 확장 개발하기 위해 PR 및 이슈를 검토하던 중, 메인테이너 분이 바쁘셔서 문제점을 다른 작업자의 PR을 고스란히 넣어주고 있음
- 하지만, 개인 앱 개발에서 크리티컬한 문제가 되지 않아서 재정리
오픈소스 링크
https://github.com/exyte/PopupView
GitHub - exyte/PopupView: Toasts and popups library written with SwiftUI
Toasts and popups library written with SwiftUI. Contribute to exyte/PopupView development by creating an account on GitHub.
github.com
오픈소스에서 Swift Pacakge를 지원.
iOS 처음 공부할 때만 해도 cocoapod이 디폴트고, 카르타고 + SPM이 옵셔널이었는데, 최근에는 SPM이 디폴트로 지원되는 것 같음.
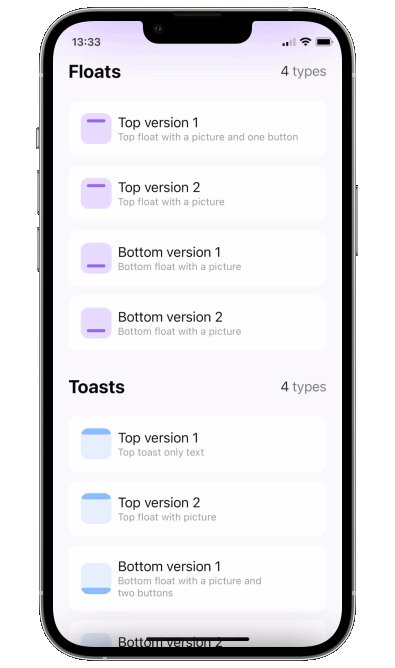
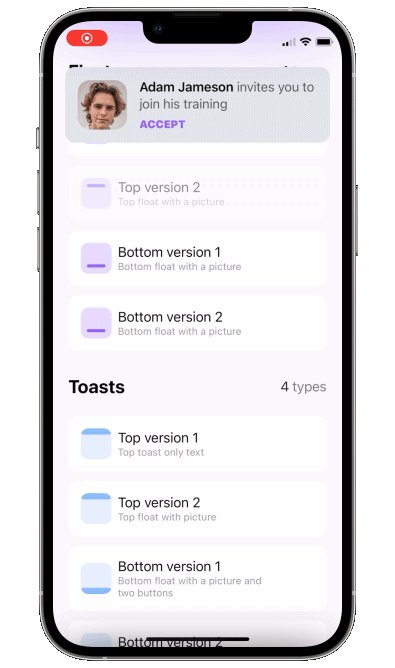
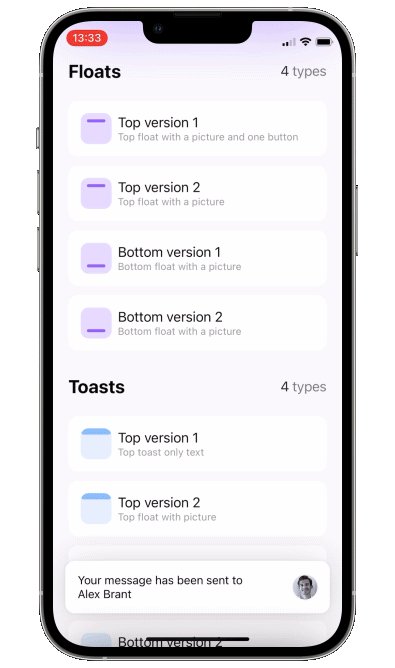
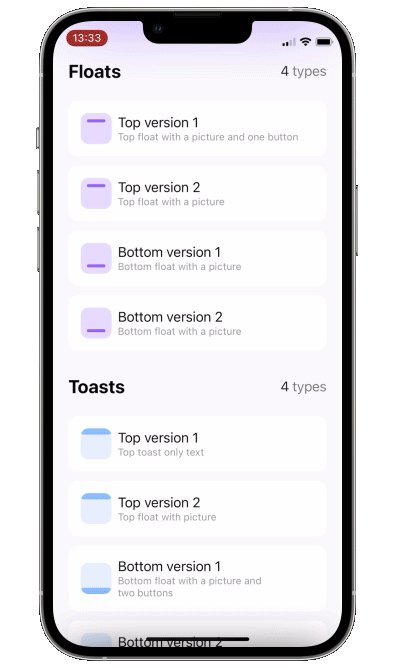
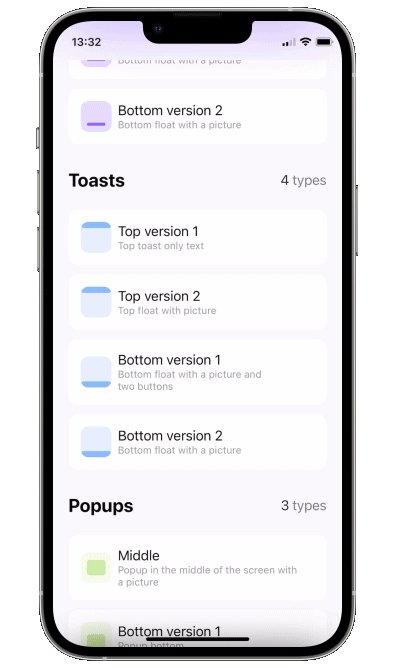
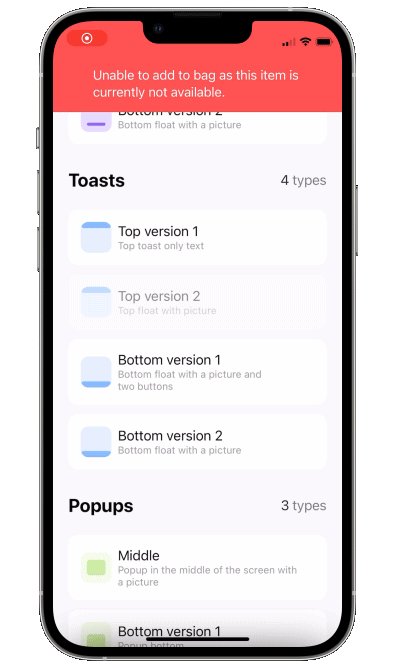
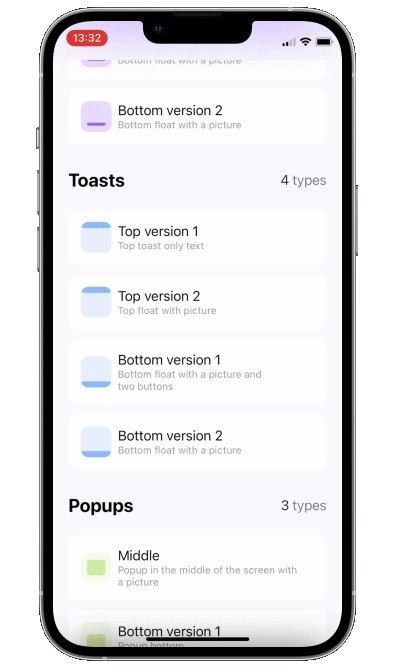
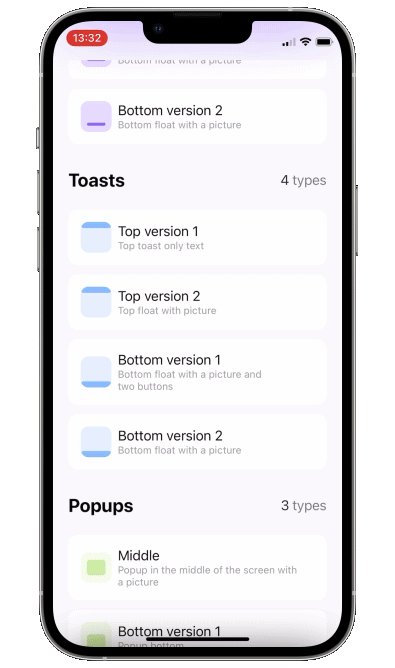
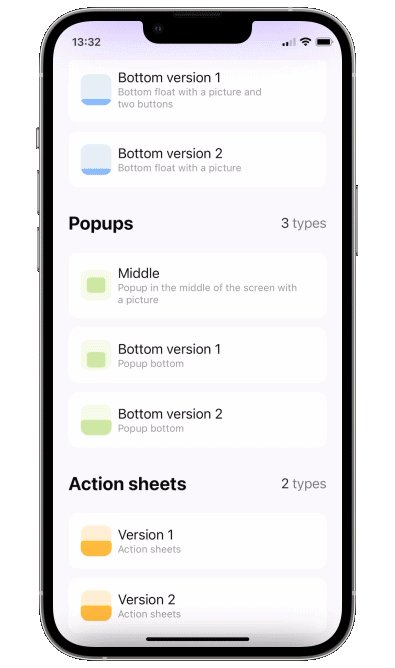
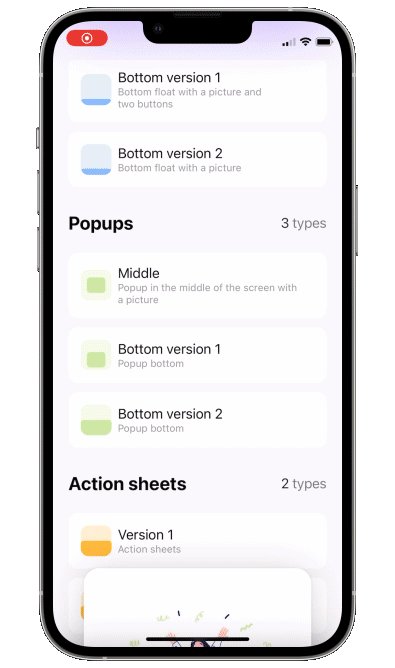
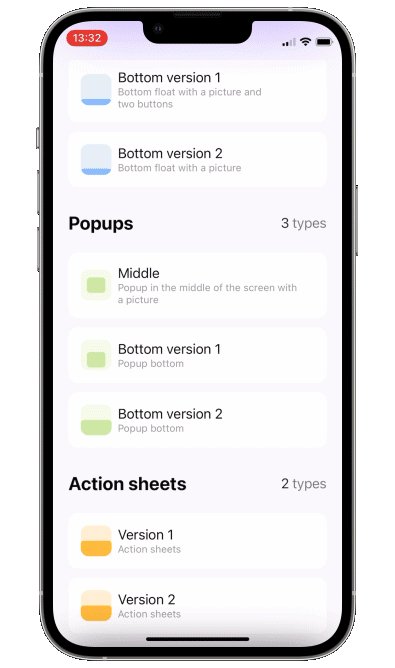
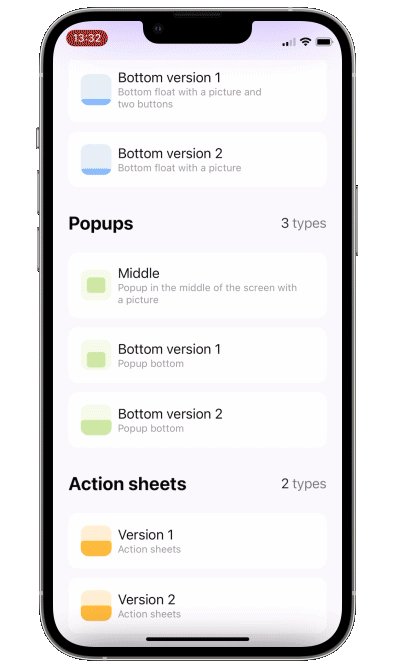
예제 타입에 따른 영상
오픈소스에서 정의한 타입에 따른 영상 예제
- Floater 4가지 타입
- Toasts 4가지 타입
- Popup 3가지 타입
- Action sheet 2가지 타입
| Floaters | Toasts | Popups | Sheets |
|---|---|---|---|

|

|

|

|
전반적인 사용 방법
버전 3에서는 코드가 매우 간결해짐.
- 타입
- 포지션
- 애니메이션
이렇게 3가지 요소를 조합하여 사용할 수 있음.
위 원칙을 기반으로 다양하게 구성하면 끝.

예제 파일 전체 코드